こんな悩みを解決できる記事を用意しました。
この記事で紹介する「会社ホームページ自作方法」を読めば、誰でも会社ホームページを自作できますよ。
なぜなら、ホームページ制作で色々な方法を試した私が本音で解説するからです。
記事前半では「会社ホームページ自作のメリット・デメリット」後半では「会社ホームページ自作方法」をお伝えするので、ぜひ参考にしてくださいね。
※「会社ホームページ自作方法を知りたい」という方は、「4.【比較表】会社ホームページ自作方法」から読んでください。
目次
会社ホームページの自作はこんな人にオススメ!
会社ホームページの自作をオススメするのは、以下の4つの条件に合致している人です。
- 少しでも安くホームページを作りたい
- ホームページを作成する時間がある
- ネット・パソコンの知識が少しある
- ネット上でに会社情報を観覧できるようにしたい
自作することで、ホームページ制作会社に頼んだ時の制作費用10~20万円ほどを0〜2万円ほどに抑えることができますが、デザイン・機能面でどうしても劣ってしまいます。
この記事では自作しても、できるだけ機能・デザインが見劣りしない方法をお伝えしますよ。
 ミゾ室長
ミゾ室長
会社のホームページを自作する場合のデメリット
まずは、会社ホームページを自作する場合のデメリット3つを紹介しますね。
- 作業時間がかかる
- 運用時のサポート体制が薄い
- プログラミングなどの専門知識が必要
作業時間がかかる
ホームページの自作は作成作業の時間が必要になってきます。
制作会社なら数回の打ち合わせで意図を汲みとったホームページを作ってくれるからですね。
事業とは別に作業時間を作らなくはいけないので、時間を捻出できるかも重要になりますよ。
 ミゾ室長
ミゾ室長
サポートが薄い
自作の場合は、ホームページ作成・運用していて困ったことがあった時、サポートしてくれる体制が薄いです。
理由は、利用したサービス(ブログや作成サービスなど)のカスタマーサポートしかないからですね。
具体的には、メールや電話での相談になりますが、実際の作業は自分で行う必要がありますよ。
制作会社なら連絡すればすぐに対応してくれることを考えると、困った時に不安が残ると言えますね。
ネット・パソコンの知識が少し必要(必須ではない)
ネット・パソコンの基礎的な知識は必須ではないですがあった方がいいです。
なぜなら、自作方法によりますがホームページに必要なドメインやサーバーを取得したりパソコンを操作して作業することが多いからですね。
スマホだけで作成できないこともないですが、操作しにくいので作業効率が悪く挫折しやすいと言えますね。
会社のホームページを自作する場合のメリット
つづいて、会社のホームページを自作する場合のメリット4つを紹介します。
- 制作費用が安い
- 維持費が安い
- 更新がいつでもできる
- 機能を追加できる
制作費が安い
会社ホームページを自作すれば、無料・格安で作ることができますよ!
制作会社でつくる一般的な機能を持ったホームページの相場は、20~30万円ほどだからです。
高額な費用をかけて作成しても見合った効果が出るとは限らないので、 自作で費用を抑えることは大きなメリットになりますね。
維持費が安い
自作ならホームページをつくった後に必要な維持費も安くすることが出来ますよ。
制作会社に頼んだ場合は、月5,000〜15,000円ほどの維持費がかかるからです。
- ドメイン・・100~300円/月ほど【必須】
- サーバー・・1,000〜3,000円/月ほど【必須】
- 保守点検・・2,000〜5,000円/月ほど【制作会社】
- 更新作業・・2,000〜5,000円/月ほど【制作会社】
維持費の内訳は制作会社により変わりますが、保守・更新作業分の費用が安くなりますね。
 ミゾ室長
ミゾ室長
更新がいつでもできる
いつでもタイムレスに更新できます!
制作会社に更新作業を頼んでいる場合は、直ぐに行ってもらえない時があるからですね。
営業時間外なら翌日の対応になってしまうこともあります。
自分でいつでも更新できれば、緊急時にもすくに更新や修正ができますよ!
デザインや機能をカスタマイズできる
デザインや追加したい機能も自由にカスタマイズできますよ!
制作会社なら追加費用がかかる事もあるので、気軽に変更できないからですね。
ホームページ作成サービスやワードプレスなら、テンプレートや機能が豊富に用意されています。
上記を組み合わせて自分のに業種に特化したホームページも簡単につくれますよ。
 ミゾ室長
ミゾ室長
【比較表】会社ホームページ自作方法
まずは、会社ホームページの自作方法を一覧表にまとめたので比較してみてください。
| 作成方法 | 作成難度 | 作成費用 | 維持費 | 作成時間 | SEO | サポート体制 |
|---|---|---|---|---|---|---|
| 無料ブログ | ★ | ◉ 0円 |
◉ 0円 |
◉ | ✖️ | ▲ |
| ホームページ 作成サービス |
★★ | ◉ 0円 |
◯ 0~2千円 |
◯ | ▲ | ▲ |
| ワードプレス | ★★★ | ◯ 0~2万 |
◯ 1千円 |
▲ | ◉ | ▲ |
| プログラミング | ★★★★ | ◉ 0円 |
◉ 0円 |
✖️ | ▲ | ✖️ |
| 制作会社 (参考) |
ー | ✖️ 20~30万 |
✖️ 5千〜1.5万 |
◯ | ◉ 追加費用必要 |
◉ |
▶︎横方向にスクロールします。
 ミゾ室長
ミゾ室長
【専門スキルなしでもOK!】会社のホームページを自作する方法はこの4つ
会社ホームページの自作法は下記に4つです。専用スキルなしで初心者でも簡単に作れる方法もありますよ!
- 情報を発信するだけでいいなら無料ブログ
- 一般的なホームページを簡単に作りたいならホームページ作成サービス
- 本格的なホームページを低価格で作りたいならワードプレス
- ホームページ制作のスキルを覚えたいならプログラミング【注意:スキル必要】
 ミゾ室長
ミゾ室長
無理ブログを使う•・難易度★
「会社の情報が発信できればいい!」と言う人は、無料ブログをホームページとして使う方法をオススメします。
登録するだけで日記を書くように更新できるので、気軽に使うことができますよ。
料金は基本無料ですが、有料プランで会社で取得したドメインを設定できるオプションもありますね。
下記の記事でオススメの無料ブログサービスを紹介してます。参考にしてください。
 個人事業主にオススメな無料・有料ブログ6選【初心者向けに解説!】
個人事業主にオススメな無料・有料ブログ6選【初心者向けに解説!】
ホームページ作成サービスを使う・・難易度★★
一般的なデザインや機能を持ったホームページを簡単に作りたいなら、ホームページ作成サービスを使いましょう!
なぜなら、ホームページ作成に必要なプログラミングなどの専用スキルがなくても、簡単に作れるからですね。
具体的に言えば、複数のテンプレートからイメージに近いものを選び、画像とテキストを配置するだけで作れますよ。
費用も無料〜月2,000円程度と低コストでつくれるので、手軽に試すことができますね!
下記の記事でオススメのホームページ作成サービスを紹介してます。参考にしてください。



ワードプレスで作る・・難易度★★★
本格的に運用できるホームページを低価格で作りたいなら、ワードプレスをオススメします!
なぜなら、SEOに優れて、カスタマイズ性が高く、プラットフォームに依存しないホームページを作れるからですね。
実際に、全世界のホームページの42%がワードプレスを使っていますよ!
管理費用は、ドメインとレンタルサーバー代の月額1,000円ほどなのでホームページ作成サービスの有料プランと同じ位です。


記事後半で初心者でもワードプレスが開設できる作成手順を用意してますよ。
【専用スキル必要】プログラミング言語で作る・・難易度★★★★
ホームページを1からつくる場合は、HTML/CSSと言う専門言語を勉強する必要があるのでオススメではありません!
理由は、オリジナルのホームページをつくるには200時間程度の学習時間がかかるからです。
具体的には、下記のようなコードと呼ばれる英文を打ち込んでつくります。




正直、学習しても最初はクオリティの低いものしかつくれないので、現実的では無いですね。


会社ホームページの自作はワードプレスがオススメです!
会社ホームページの自作方法を上記でお伝えしましたが、オススメはワードプレスです!
理由は、低コストで会社ホームページの作成・運用ができてSEO(検索ページで上位に表示させる施策)に優れているからでですね。
実際に当サイトもワードプレスで作っていて、月1,000円ほどの維持費で運用し、多くの記事が検索上位ページで表示されていますよ。
「パソコン苦手だけど、つくれるかな・・?」と言う人も大丈夫なように、誰でも簡単にワードプレスが開設できる作成手順を用意してるので読み進めてくださいね。
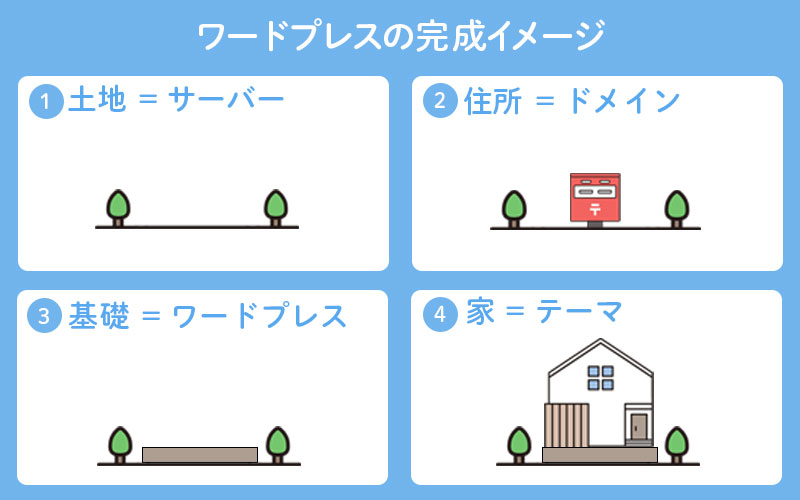
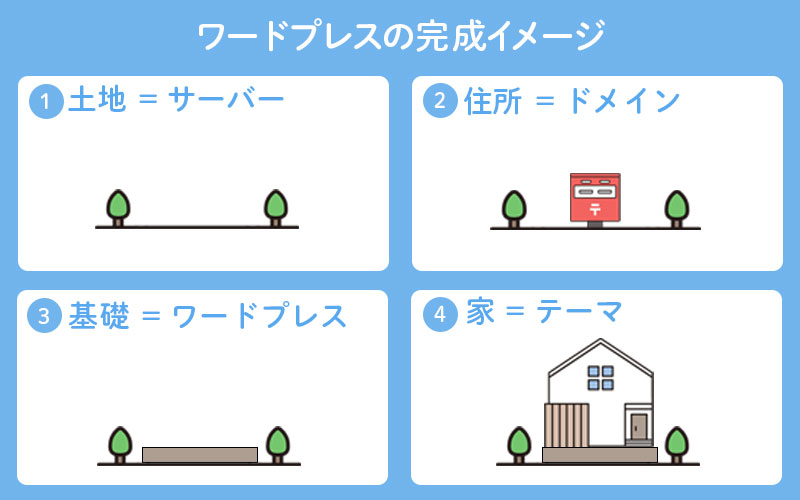
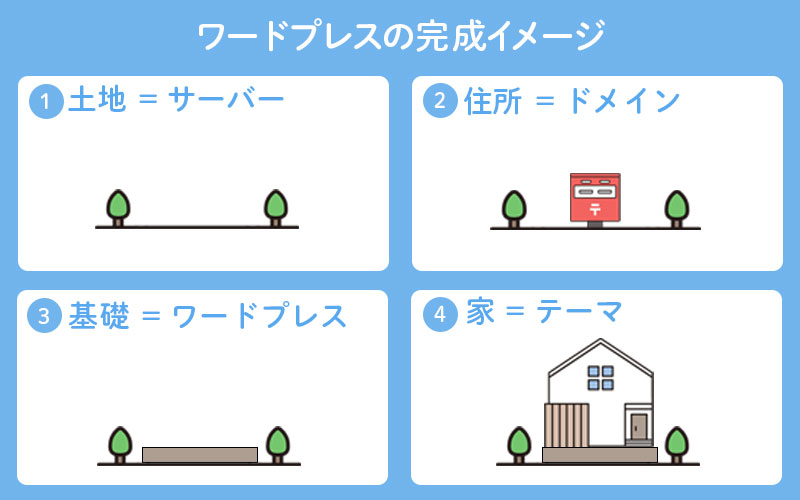
ワードプレス開設に必要な要素はこの4つ
ワードプレスで会社ホームページを開設するには、下記4つが必要です。
- サーバーの契約
- ドメインの取得
- ワードプレスのインストール
- ワードプレステーマの導入
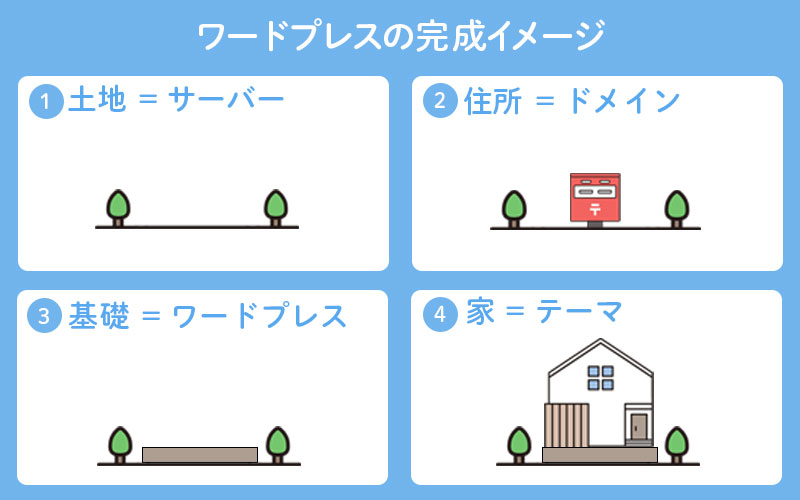
ワードプレスを家に例えると下記のイメージになります。




- 土地 = サーバー
- 住所 = ドメイン
- 基礎 = ワードプレス
- 家 = テーマ


ワードプレス開設に必要な費用
ワードプレスで会社ホームページを開設する時の費用は下記です。
・サーバー代 = 500〜1,500円/月
・ドメイン代 = 0〜300円/月
【初期費用】
・ワードプレス = 0円
・ワードプレステーマ = 0〜20,000円
どれを選ぶかで変わってきますが、サーバー・ドメイン代の月1,200円ほど(固定費)とワードプレステーマ代10,000円ほど(開設時のみ)が必要になりますね。
ワードプレスを使った会社ホームページ作成手順5ステップで解説
ワードプレスで会社ホームページを作成する手順は下記5つです。
- レンタルサーバーの申し込み
- ドメインを取得する
- ワードプレスにログインする
- ワードプレステーマを選ぶ
- 初期設定をする


ステップ1:レンタルサーバーの申し込み
まずはレンタルサーバー(土地)を選びですね。
サーバー選びで迷っているなら、このサイトでも使っているエックスサーバーをオススメします。
エックスサーバーがオススメな理由
- 国内シェアNO1で17年以上の運営実績があり安定している
- 月額990円で安定(稼働率99.99%)して高速(国内最速)なサーバーを使える
- サポート体制(電話対応・メールは24時間以内に返答)が充実している
- 永久無料の独自ドメインが1個取得できる
自作の場合はとくに安定性とサポート体制が重要になります。
なぜなら、トラブル対応も自力で解決する必要があるからですね。
エックスサーバーなら安定した稼働実績とサポートの評判も高いので、安心してホームページ運営ができますよ!
【2026年 2月5日まで】半額キャッシュバックがもらえるキャンペーン中です!
2026年2月5日(火)17:00まで『利用料金495円&ドメイン2つ永久無料&初期費用無料』になるお得なキャンペーン実施中です。
・12ヶ月以上の契約で、利用料金の半額をキャッシュバック!
- スタンダード
- 12ヶ月:6,600円 キャッシュバックで【実質550円/月】
24ヶ月:12,540円 キャッシュバックで【実質522円/月】
36ヶ月:17,820円 キャッシュバックで【実質495円/月】
ぜひこの機会に利用しましょう!
エックスサーバー申し込み手順
まずは、エックスサーバーのトップページにアクセスしてください。




つぎに、トップページ中央にある『お申し込みはこちら』をクリック。




『10日間無料お試し 新規お申込み』をクリック。
サーバー契約内容を記入




- サーバーID:そのままで大丈夫です。
- プラン:『X10』で充分な機能がありますね。
- WordPressクイックスタート:『利用する』にチェックを入れてください。
最後に『Xserverアカウントの登録へ進む』をクリックしてください。




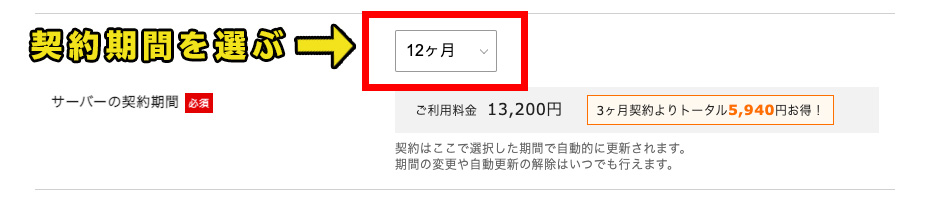
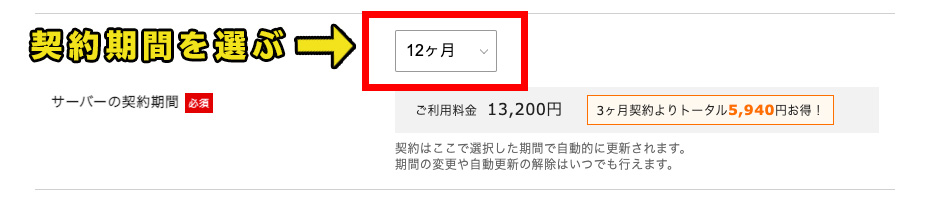
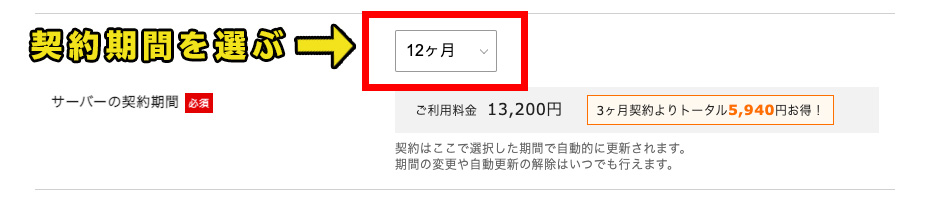
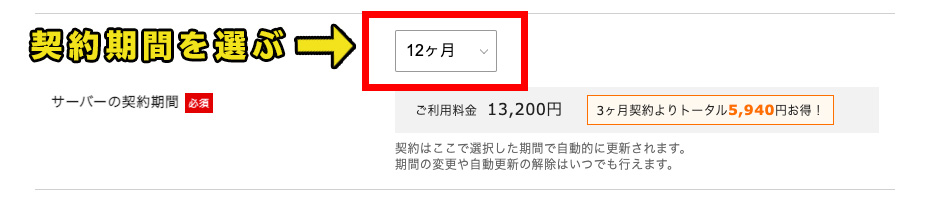
3〜36ヶ月の中からサーバー契約期間を選びます。長期間の契約ほど利用料金がお得になりますよ!
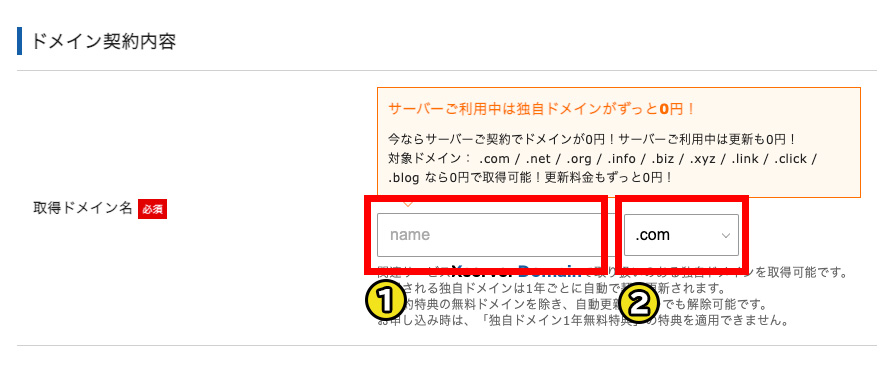
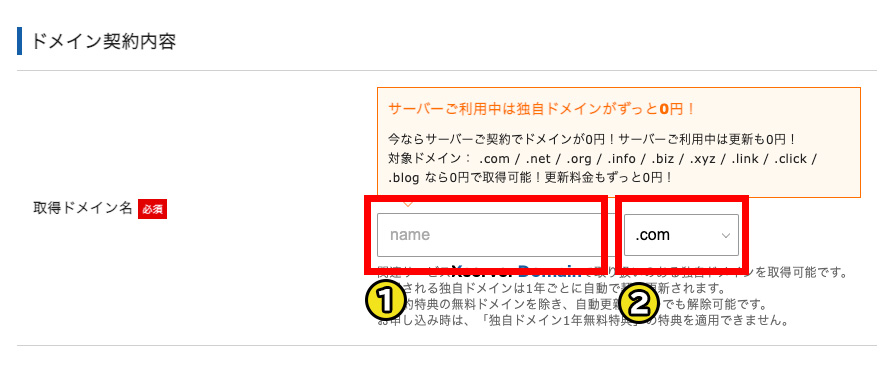
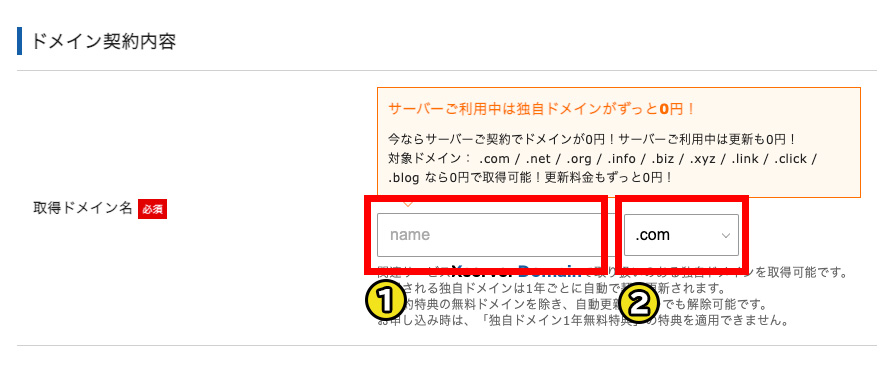
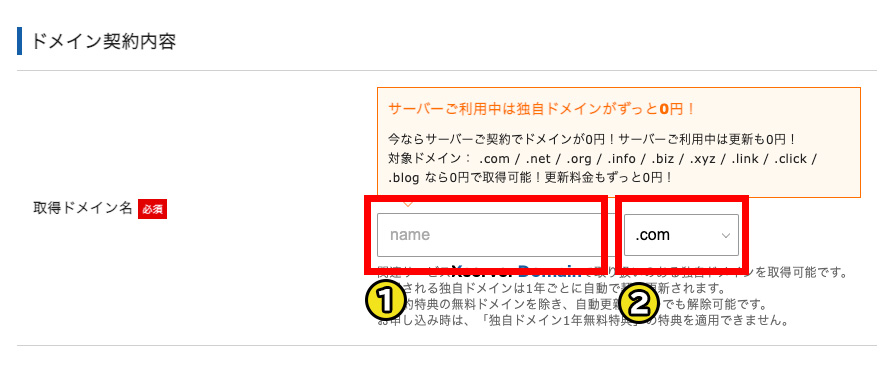
ステップ2:ドメインを取得する




つぎに「ドメイン契約内容」に進んで、永久無料で使えるドメインを決めます。
①文字列の決め方【name】の部分
文字列は、英数字を自由に組み合わせて作ることができます。
具体的に言えば、英字「a~z」数字「0~9」ハイフン「-」を3〜63文字以内で使えますよ。
例えば、株式会社みぞメモだった場合、mizomemoと英数字で読めるように設定することが多いですね。
文字列の決め方に迷っている人は、下記の記事を参考にしてくださいね。



②トップドメイン【.com】の部分
今回の永久無料で取得できるトップドメインの中なら、『.com』が企業ホームページにオススメですよ。
『.com』は商業用と言う意味があり多くの企業が使っていて、無難だからですね。
取得できるトップドメインの意味を下記にまとめますね。
- com・・商業用
- net・・ネットワーク関連
- org・・組織や非営利団体
- info・・情報発信・口コミ
- biz・・ビジネスや企業
- xyz・・意味を持っていないので自由に使用できる
- link・・リンク / 繋がり
- click・・オンラインサービス全般
見慣れないトップドメインは、「なんか、怪しい・・」と思われることもあるので『.com』にしましょう!
さらに詳しくドメインについて知りたいと言う人は、下記の記事を読んでみてくださいね。



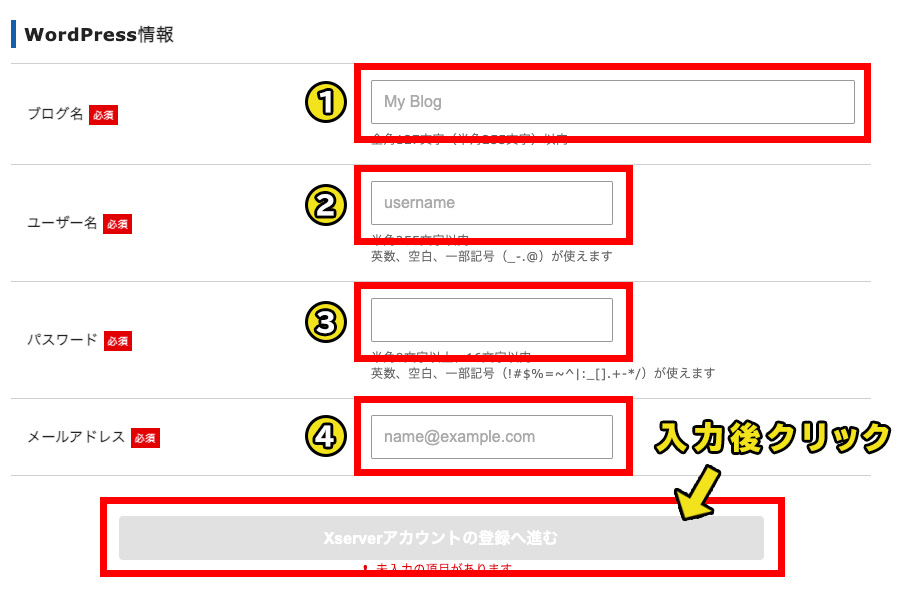
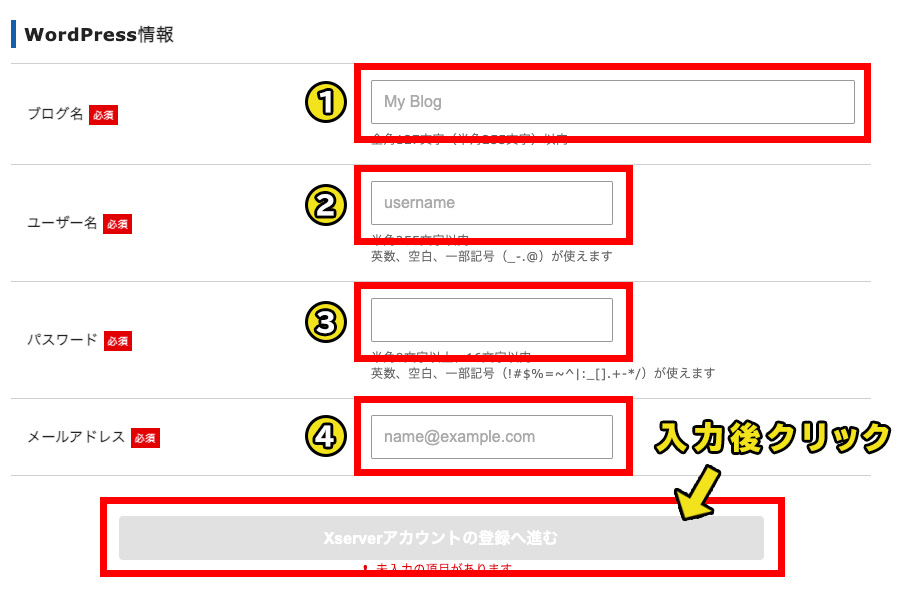
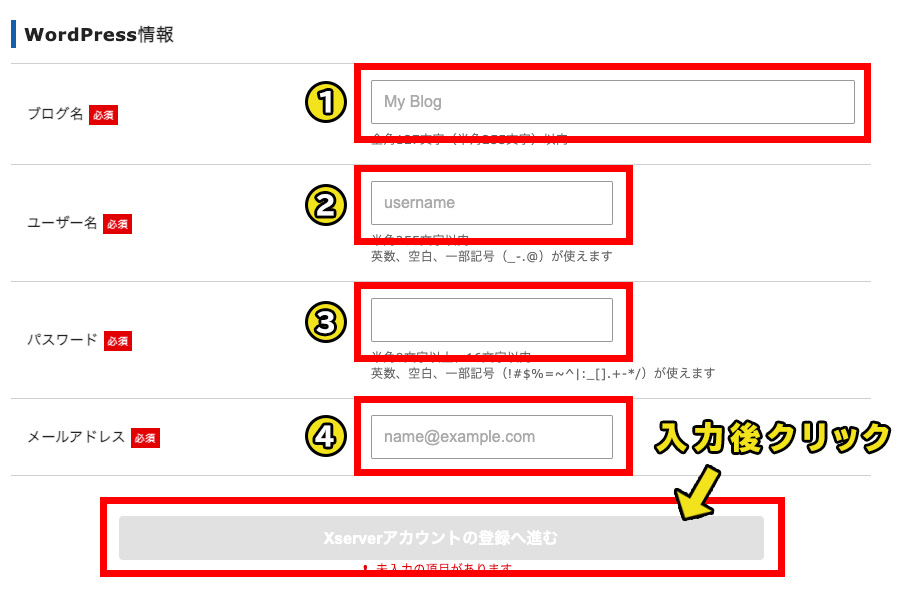
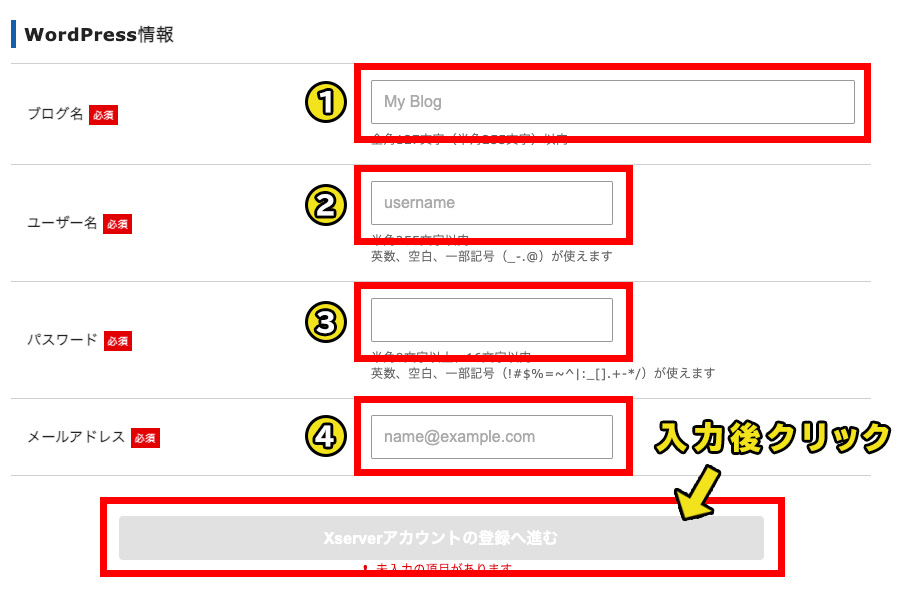
WordPress情報を記入




- ブログ名:サイトの名前を入力
- ユーザー名:半角英数字を入力※WordPressログイン時に必要
- パスワード:半角英数字を入力※WordPressログイン時に必要
- メールアドレス:WordPressサイト情報を受け取るメールアドレスを入力
『ユーザー名』と『パスワード』はWordPressログイン時に必要になります。必ずメモしといてください!
登録情報の入力




続いて、エックスサーバーに必要な登録情報を入力します。
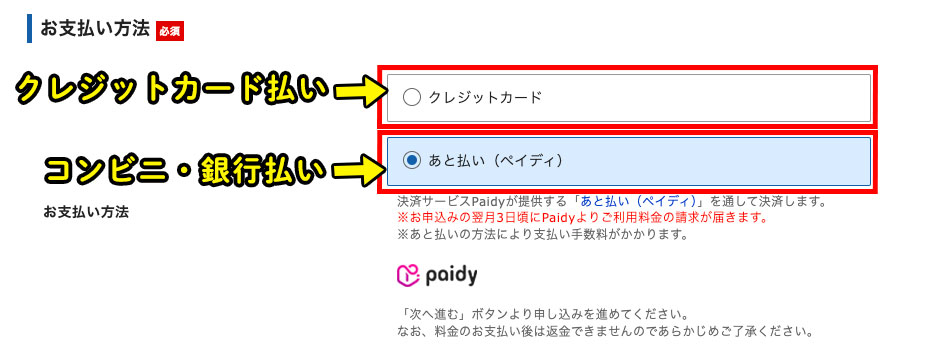
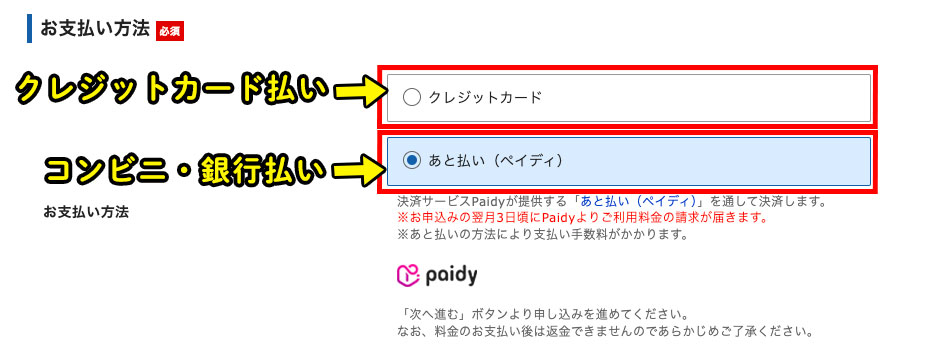
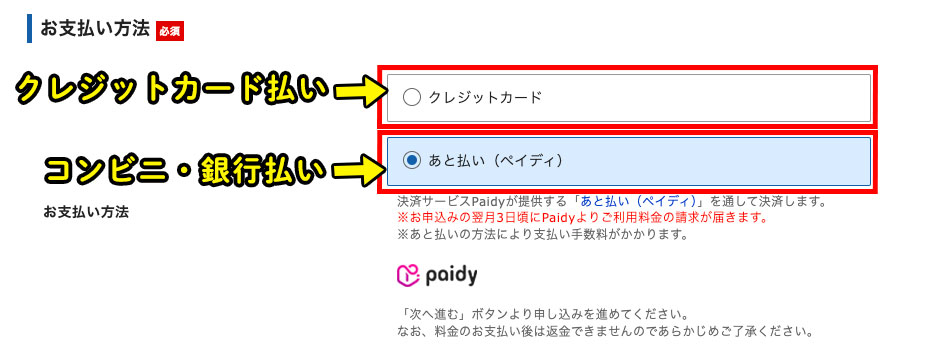
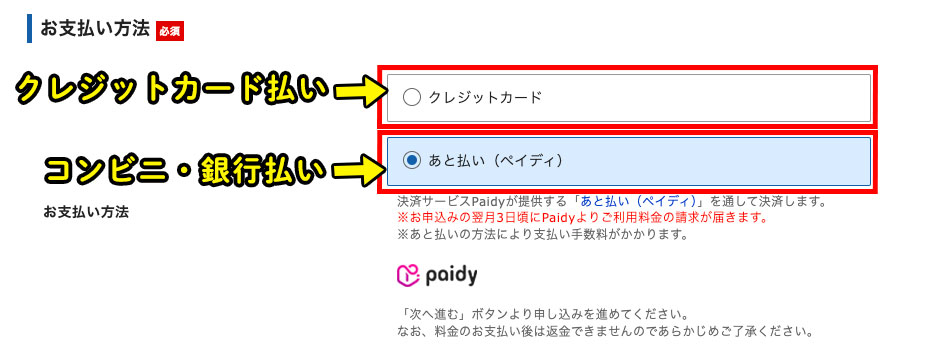
支払い情報の入力




『クレジット払い』か『コンビニ・銀行払い』を選ぶことが出来ますよ!
『コンビニ・銀行払い』はペイディに登録する必要があります。
スマホだけで今すぐお買い物ができるあと払いサービスです。メールアドレスと携帯電話番号の登録が必要になります。支払い方法によって支払手数料が変わります。下記にまとめますね。
- 口座振替(手数料:無料)
- コンビニ(手数料:最大390円(税込))
- 銀行振込(支払手数料は無料ですが、振込手数料はお客様負担となります)




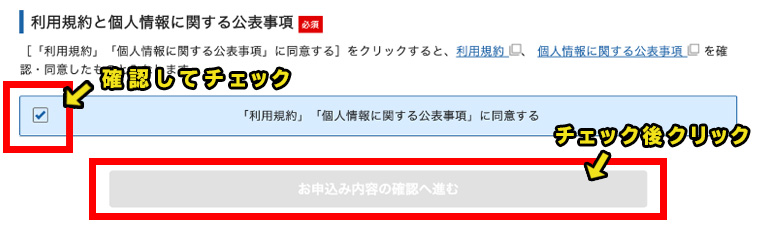
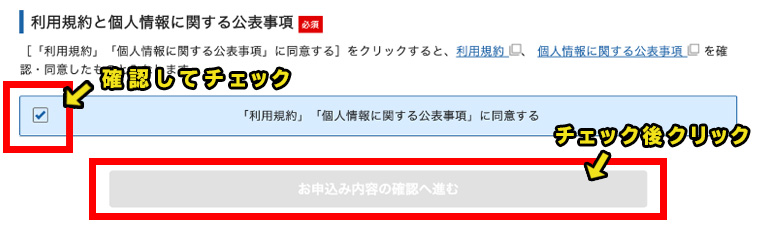
続いて、「利用規約」と「個人情報に関する公表事項」を確認して同意するにチェックし、「お申込み内容の確認へ進む」をクリックしてください!
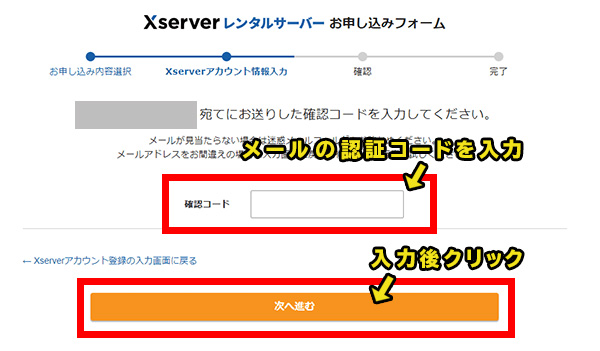
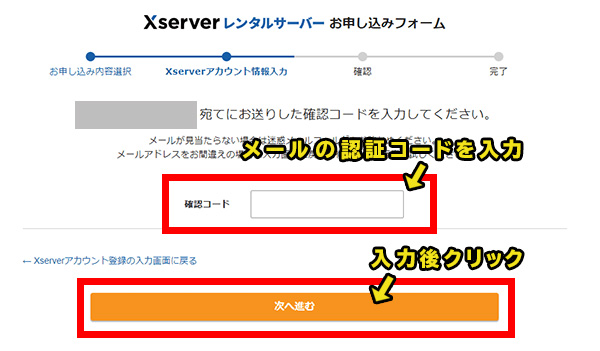
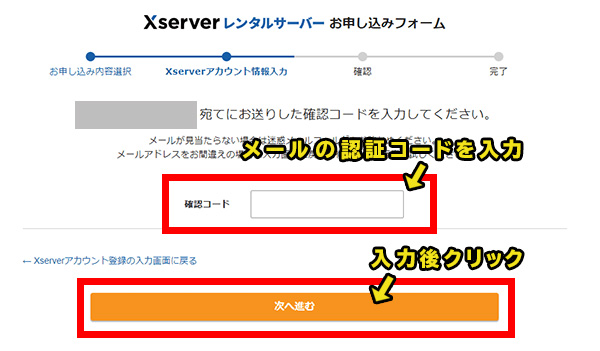
メールアドレス:認証コードを入力
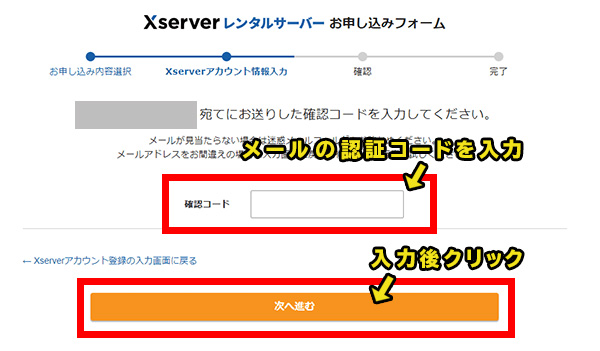
登録したメールアドレスに「ご登録メールアドレスのご案内」が送られてくるので、【認証コード】6桁の数字を控えてください。




受信したメールの認証コードを『確認コード』部分に入力し、「次へ進む」をクリックします。
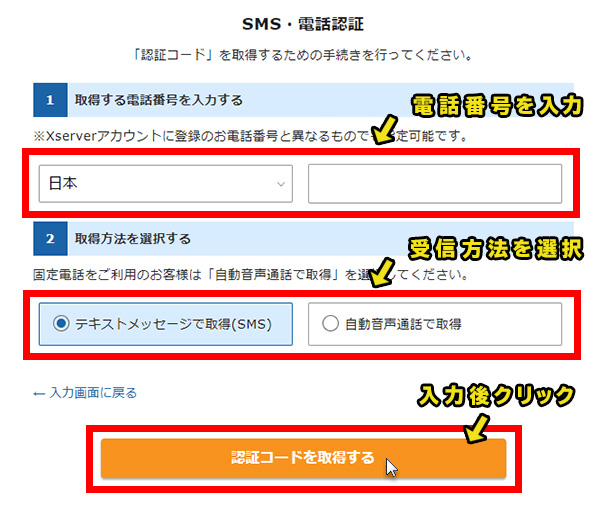
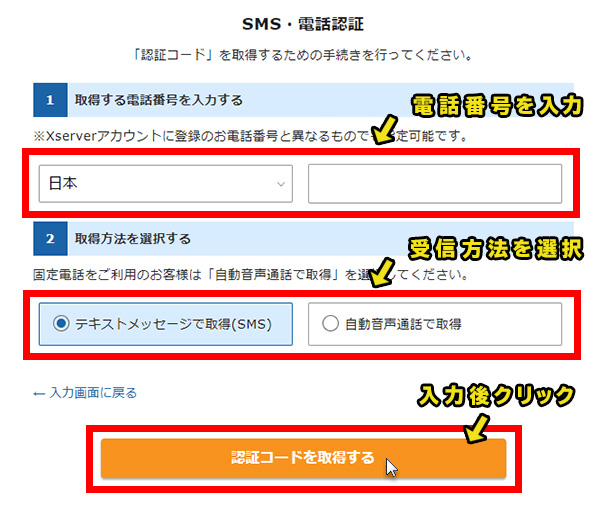
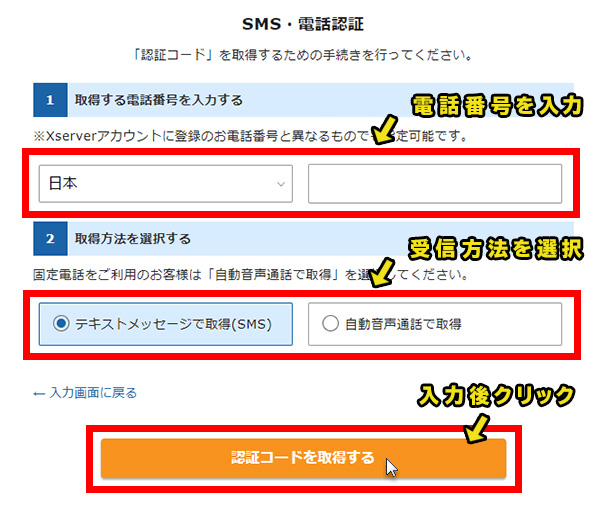
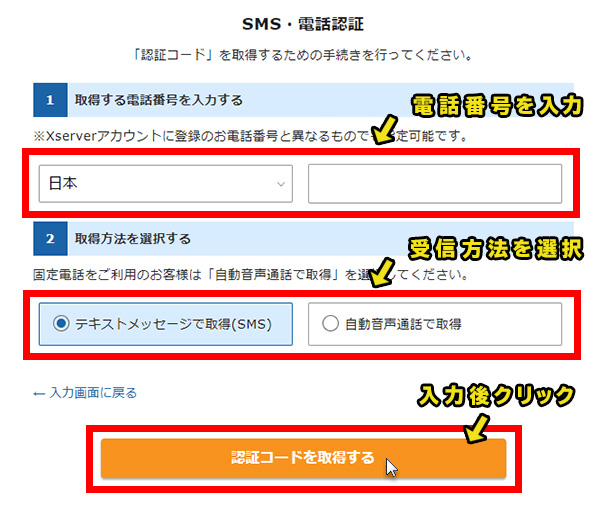
SMS・電話:認証コードを入力
入力内容の確認画面に進むので、チェックして問題なければ「SMS・電話認証へ進む」をクリックしましょう!




電話番号を入力して、受信方法を選択。「認証コードを取得する」をクリックすると、携帯または電話機にSMS認証コードが送られてきます!




受信した認証コードを入力後、「認証して申し込みを完了する」をクリック。


ステップ3:ワードプレスにログインする
では、実際にワードプレスにログインしてみましょう!
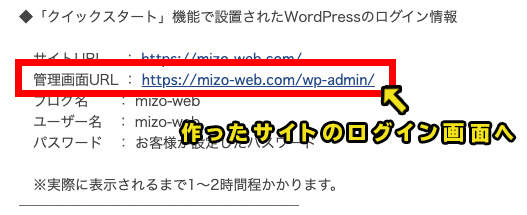
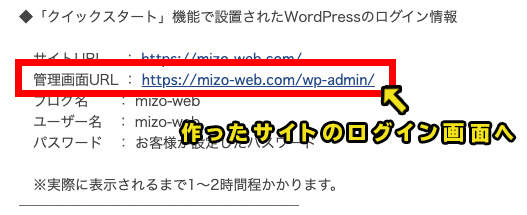
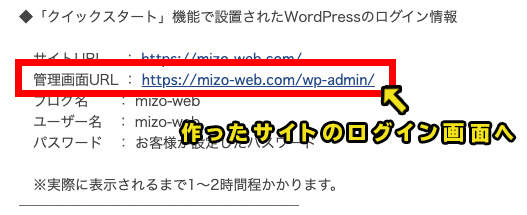
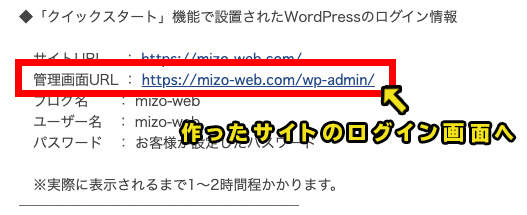
『【Xserver】■重要■ サーバーアカウント設定完了のお知らせ』の件名でメールが送られてきます。




その中にある『クイック機能で設置されたWordPressのログイン情報』の管理画面URLをクリックすれば、今回作ったワードプレスサイトのログイン画面に行けます。




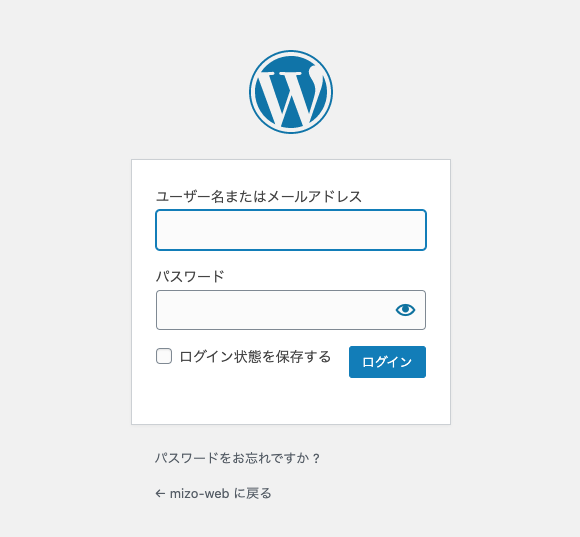
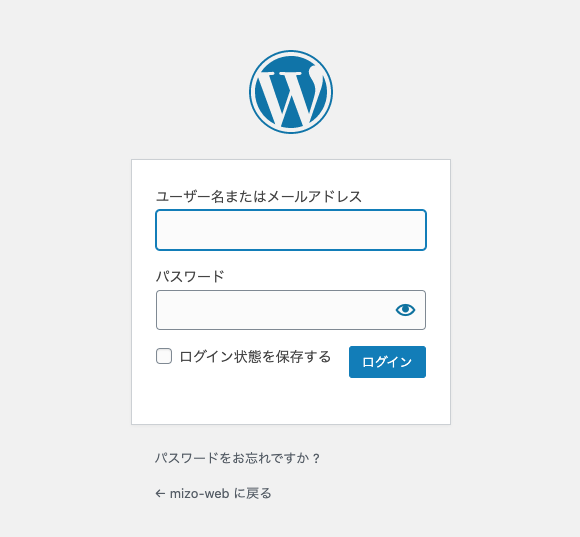
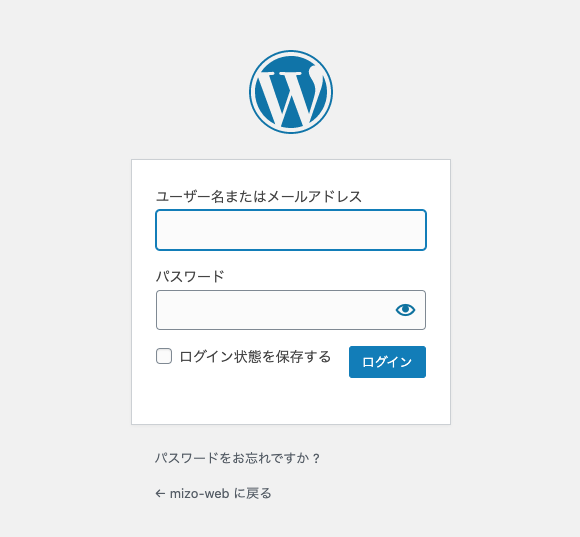
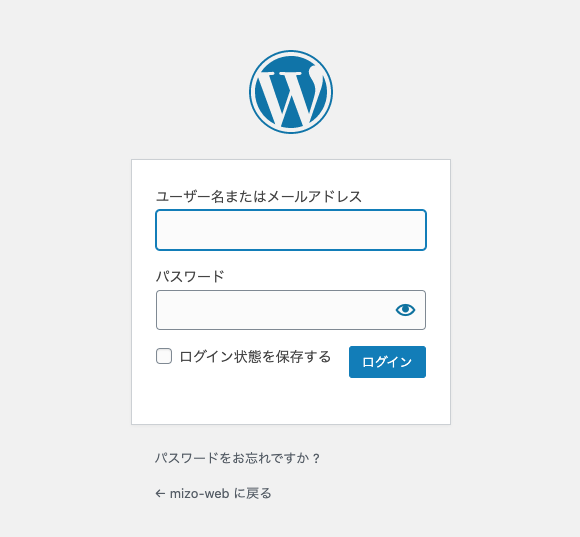
エックスサーバーのWordPress情報で決めた『ユーザー名またはメールアドレス』『パスワード』を入力して「ログイン」をクリックしましょう!




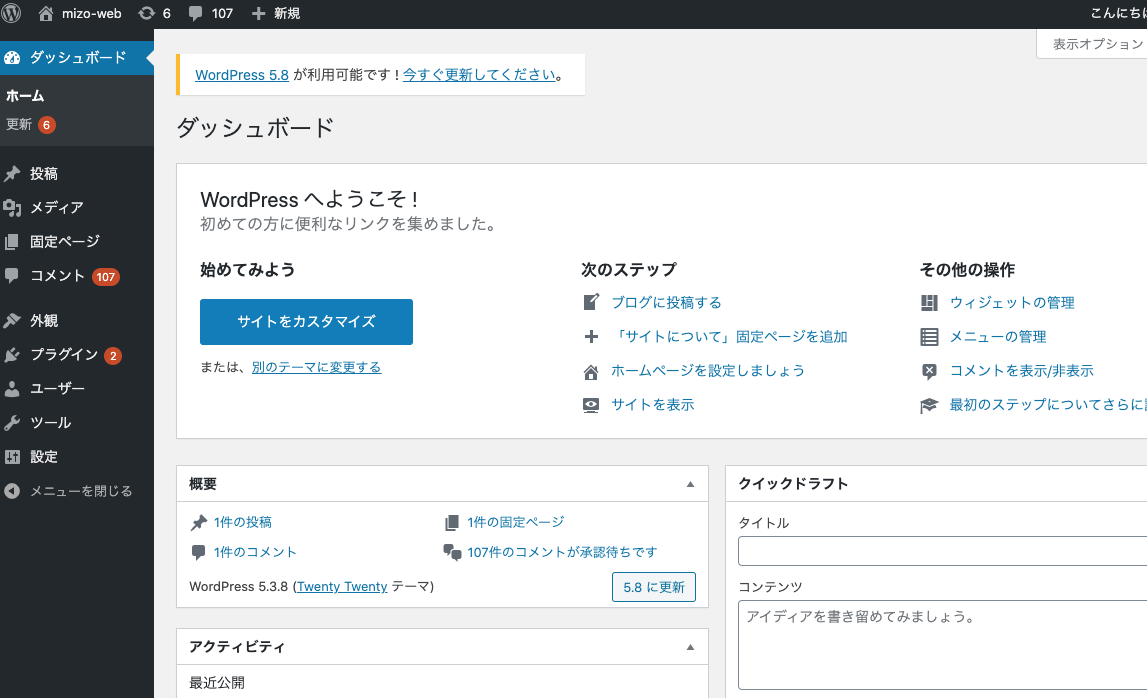
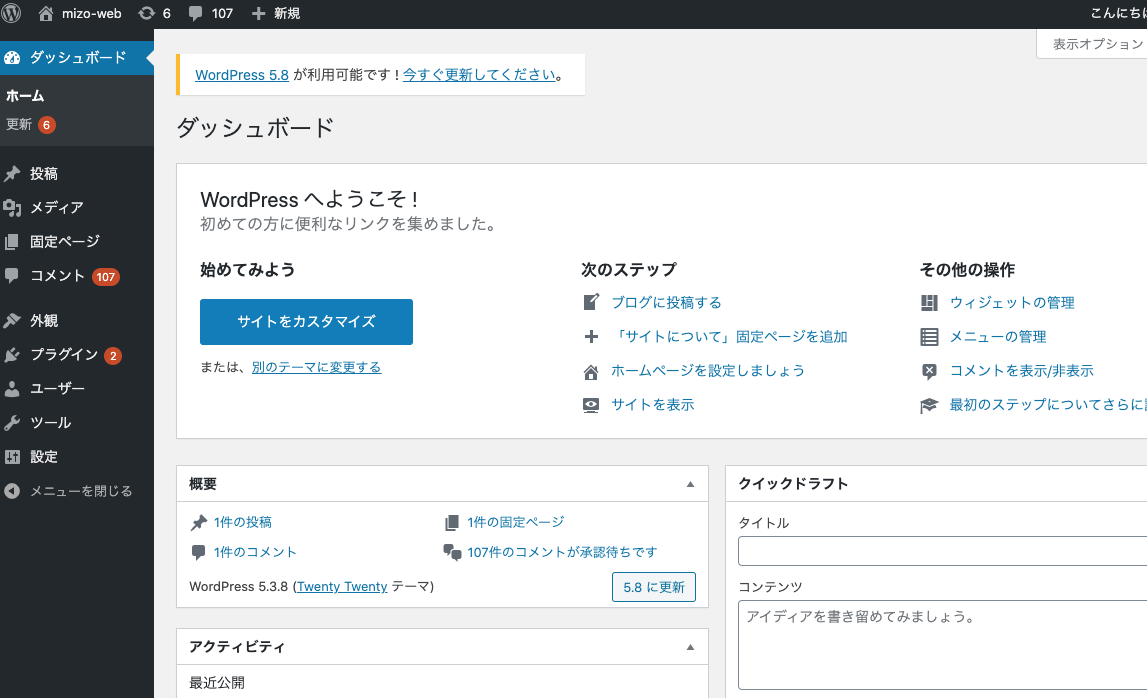
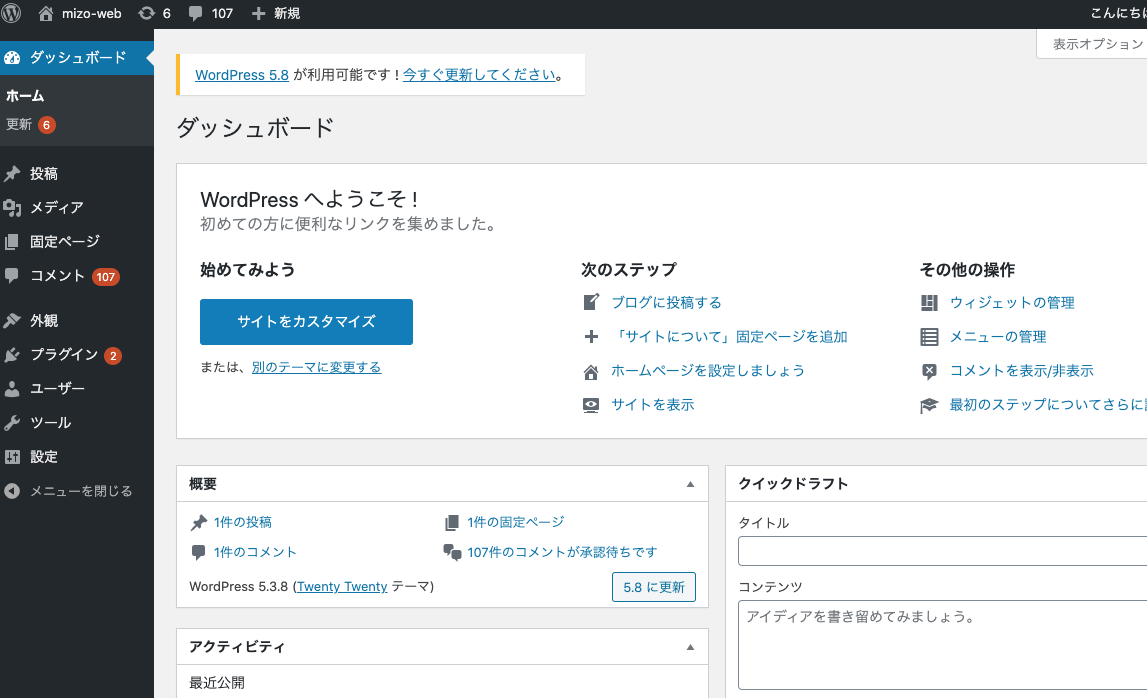
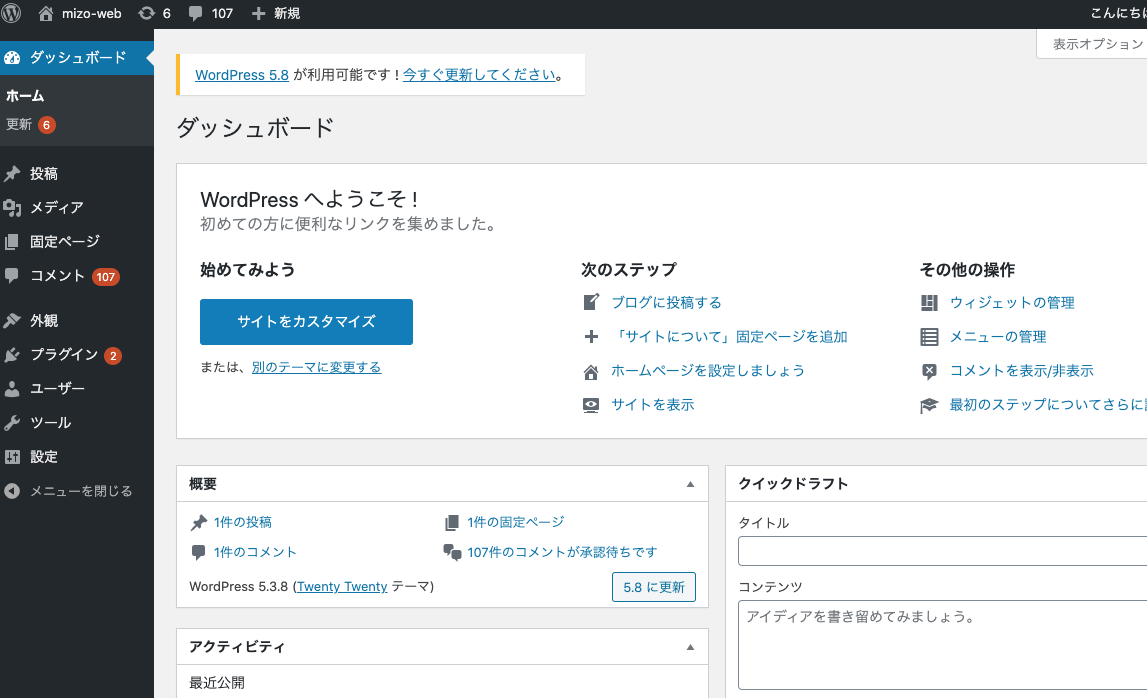
すると、ダッシュボードにログインできます。この画面でワードプレスの様々な設定を行うことができますよ!
ダッシュボードにログイン出来ずに、「この接続ではプライバシーが保護されません」と書かれたエラー画面が出ることがあります。
その場合は、1〜2時間まってから再アクセスしてみてください!
ステップ4:ワードプレステーマを選ぶ
つぎに、ワードプレステーマを選んで設定しましょう!
テーマを選択することで、ビジネスに必要なデザインと機能を持ったホームページを作ることが出来ますよ。
業種別にオススメなワードプレステーマを下記でまとめています。参考にしてくださいね。


ワードプレステーマをインストールする
ここからは、選んだテーマをワードプレスにインストールする手順をお伝えますね。
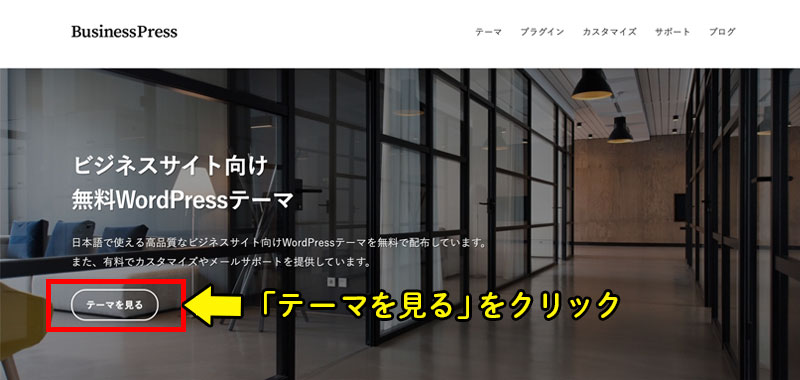
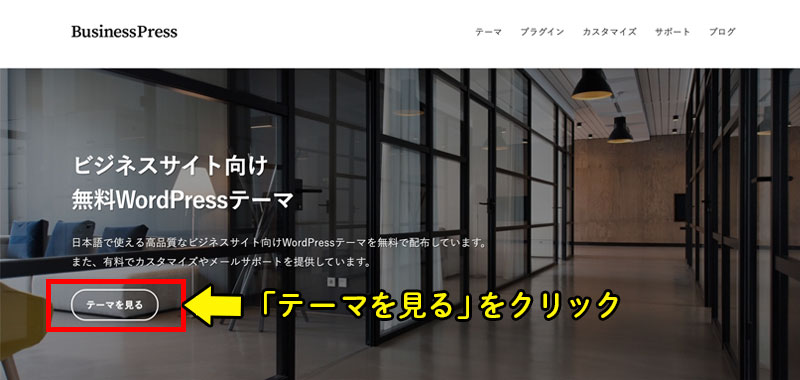
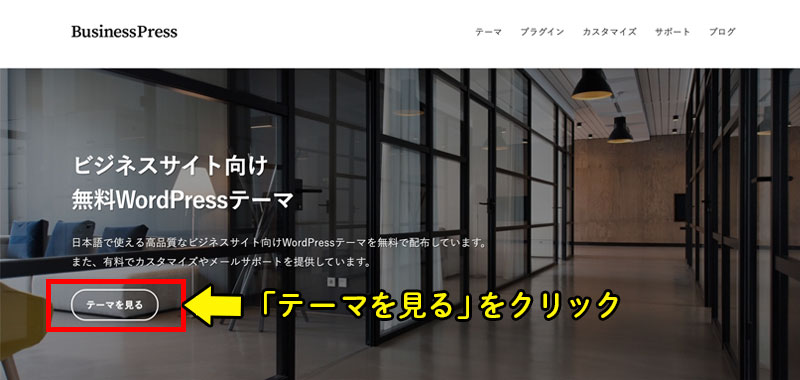
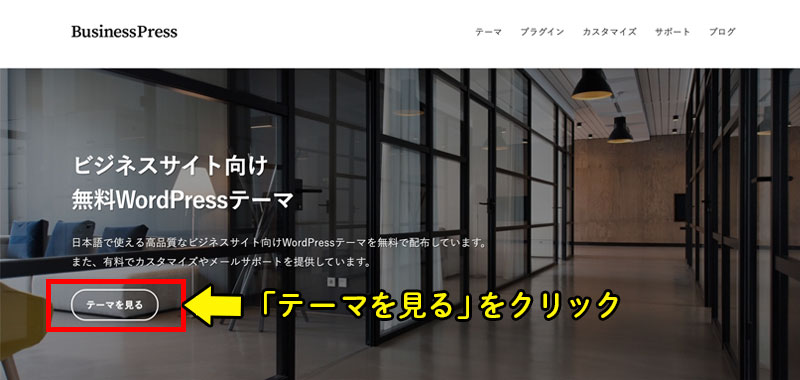
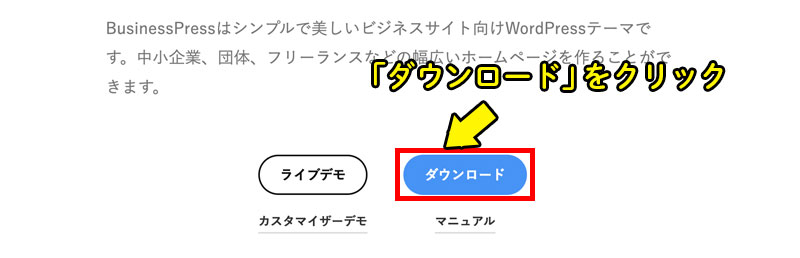
今回は、無料でビジネスに使える「BusinessPress」を例に進めます。まずは、下記より公式ページに進んでください。




つぎに、トップページにある『テーマを見る』をクリックします。




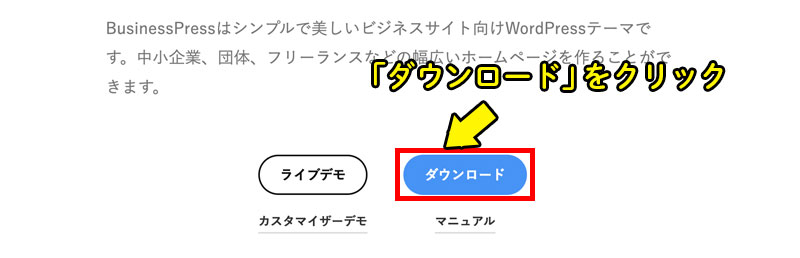
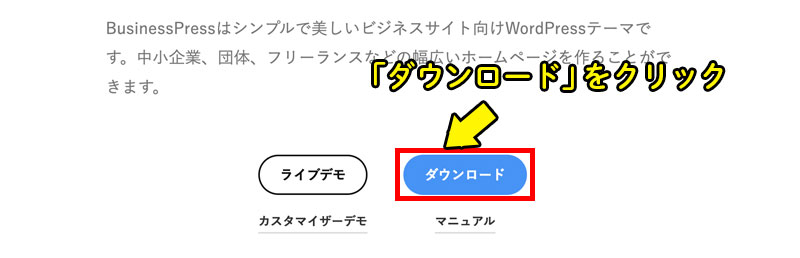
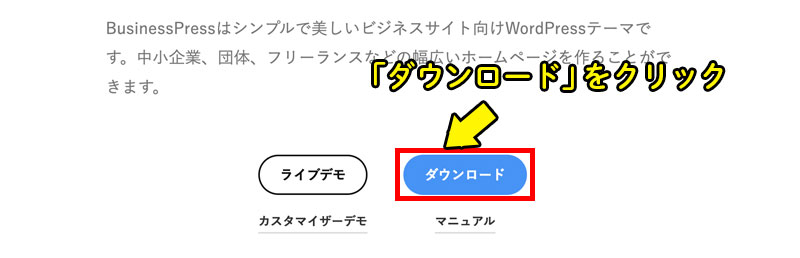
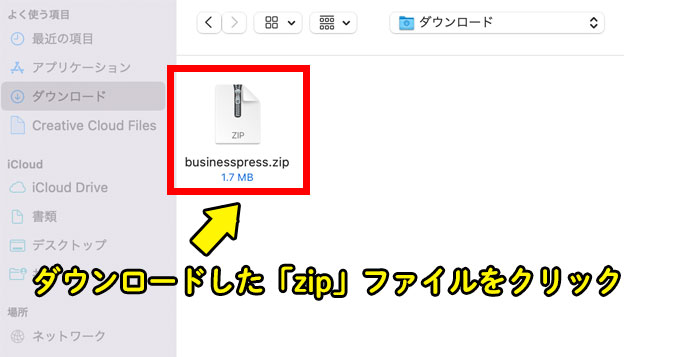
ページ中央の『ダウンロード』をクリックすると、パソコン内に『businesspress.zip』と言うファイルがダウンロードされます。




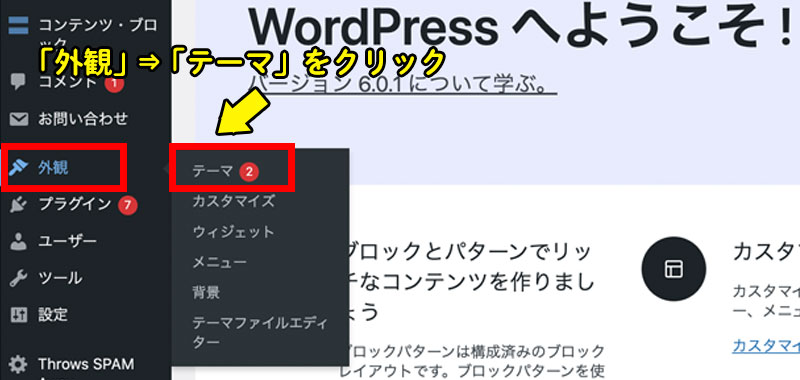
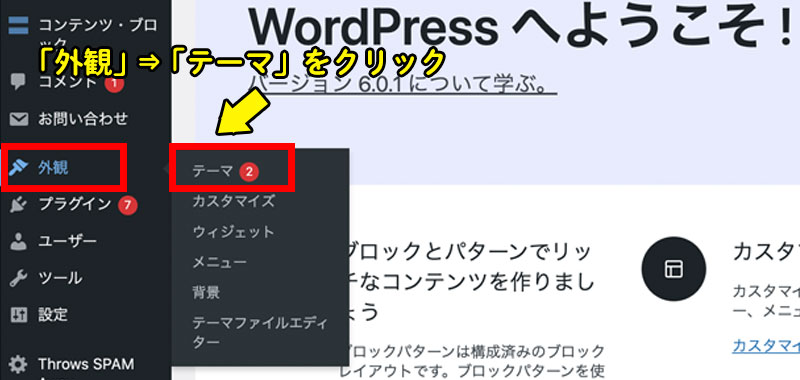
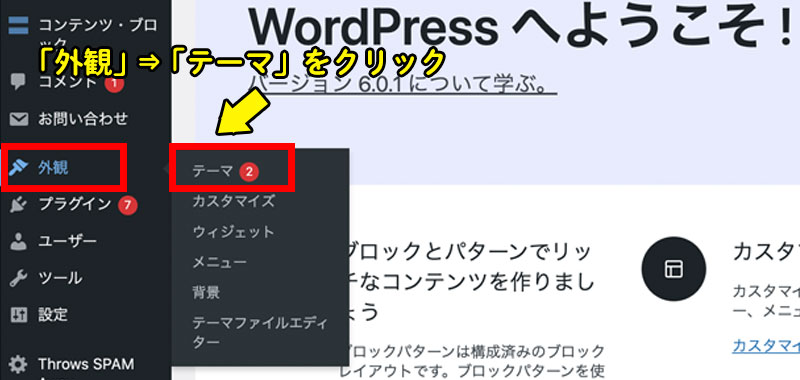
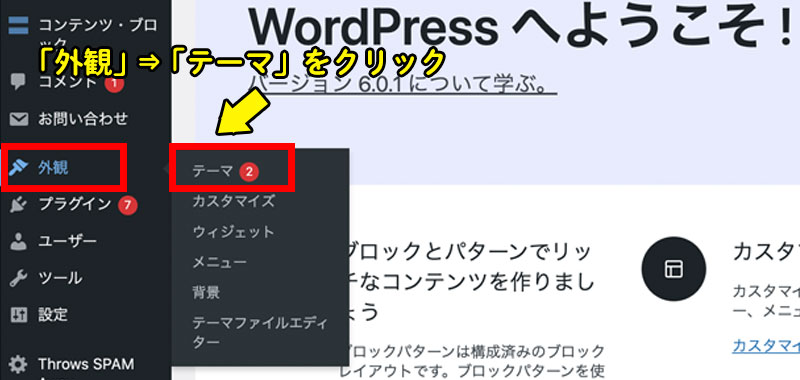
ワードプレスのダッシュボードページを開いて『外観』⇒『テーマ』をクリックします。




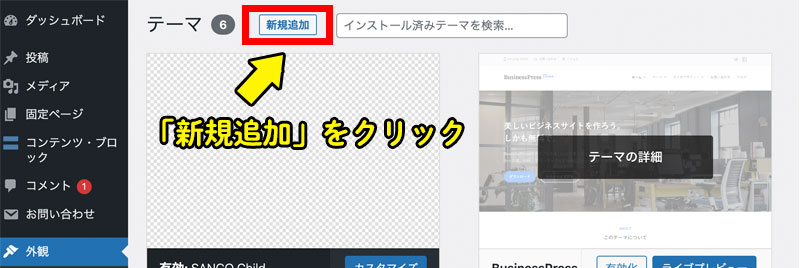
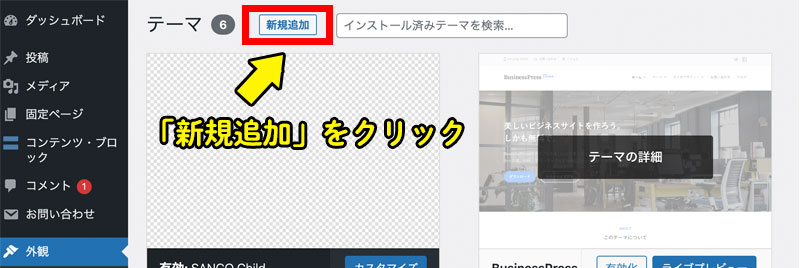
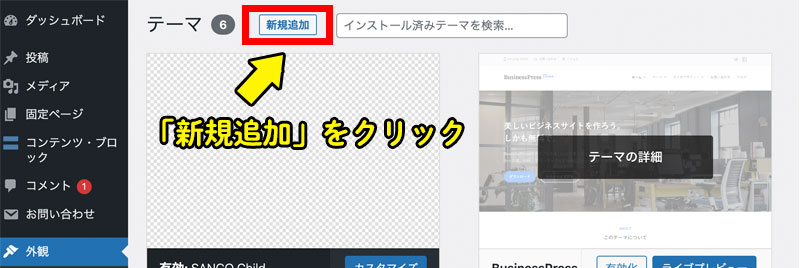
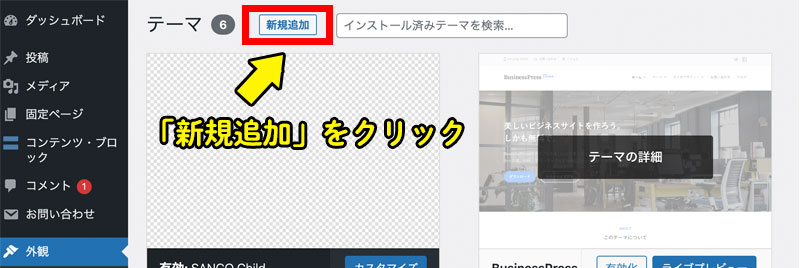
上部中央の『新規追加』をクリック。




中央の『ファイルを選択』をクリックします。




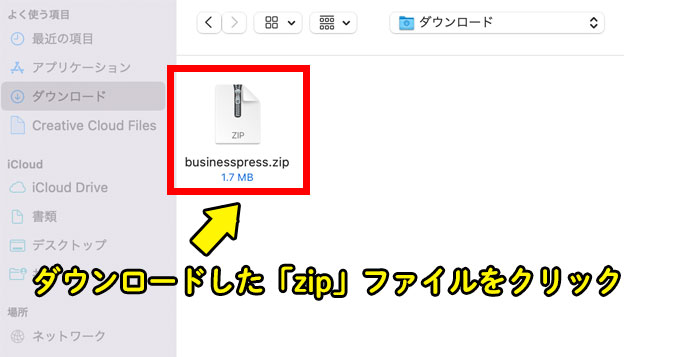
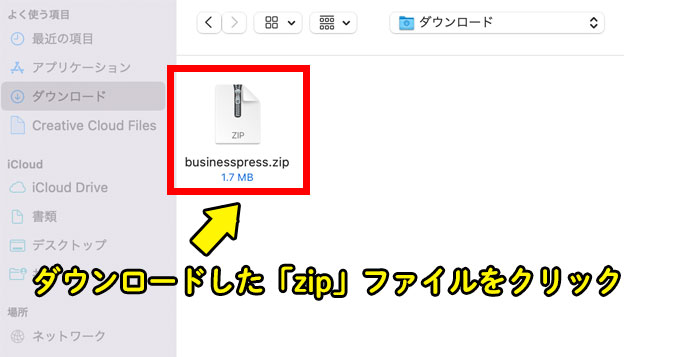
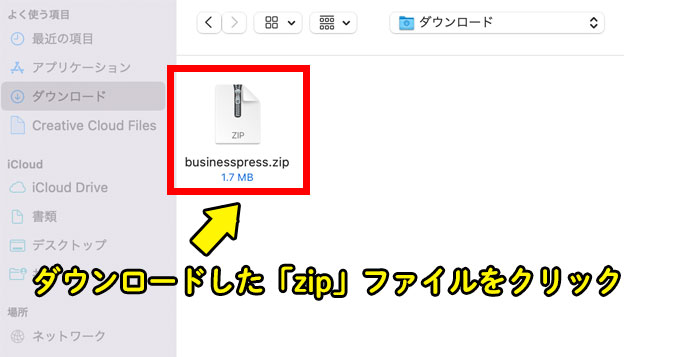
先ほど、パソコン内にダウンロードした『businesspress.zip』ファイルを選んでクリック。




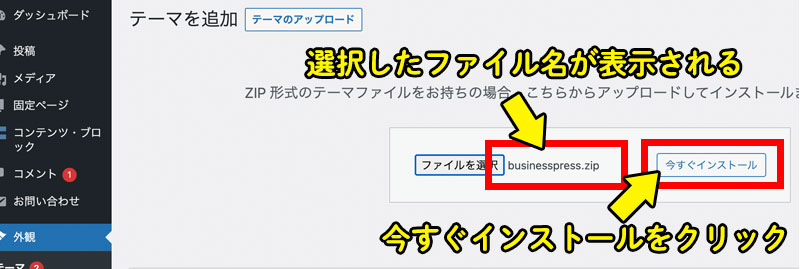
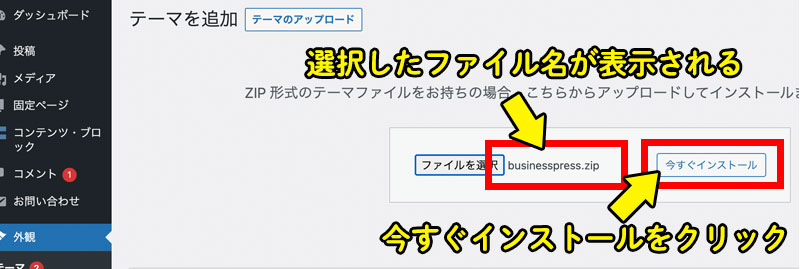
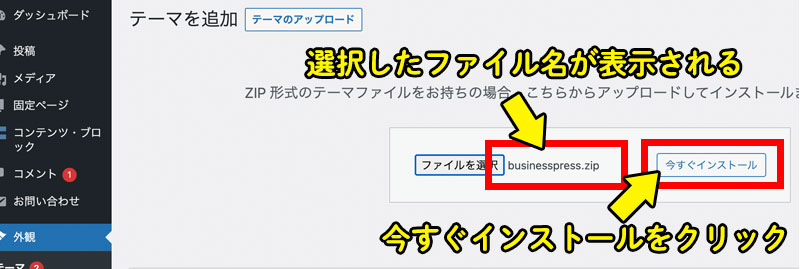
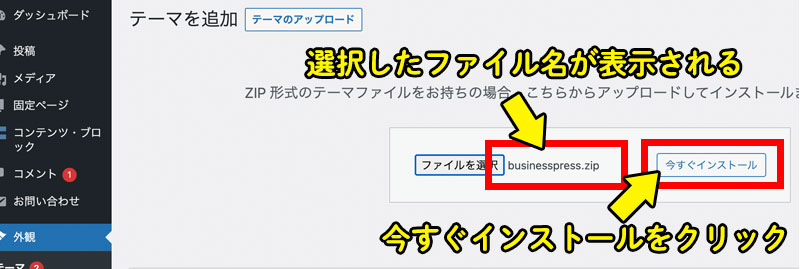
『ファイルを選択』の横に『businesspress.zip』が表示されたのを確認し、『今すぐインストール』をクリック。




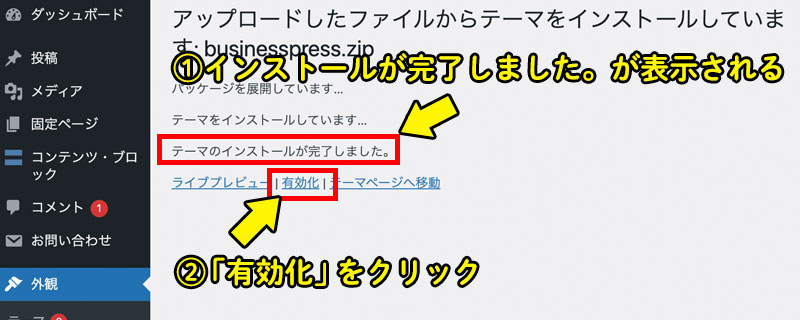
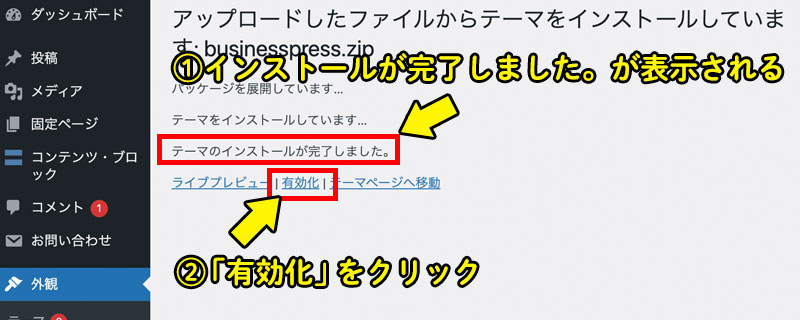
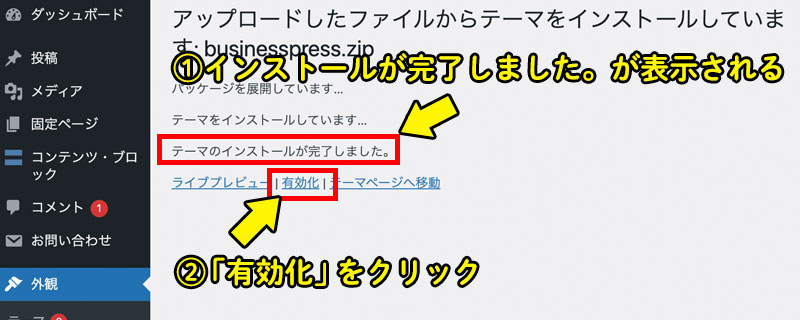
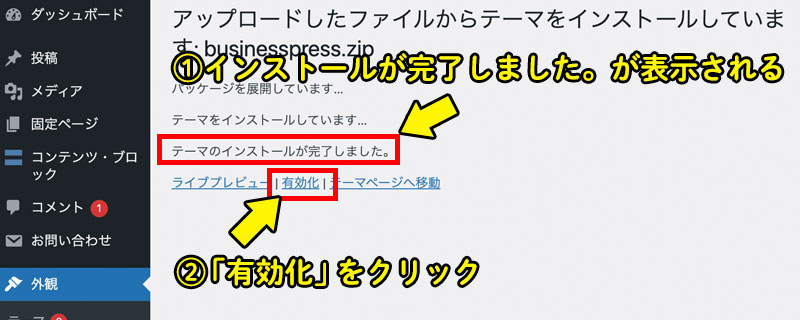
ワードプレスに『businesspress.zip』ファイルのインストールが始まり、「テーマのインストールが完了しました。」が表示されるとテーマのインストールが完了されます。
『有効化』をクリックすれば、」テーマが反映されますよ!


ステップ5:初期設定をする
記事を投稿する前に、下記の初期設定3つをおこないましょう!
- パーマリンクを設定する
- 暗号化の設定をする
- プラグインを入れる


パーマリンクを設定する
パーマリンクは、記事に設定されるアドレスのことです。
後で設定を変更するとアドレスが変わってしまうので、記事を投稿する前におこないましょう!




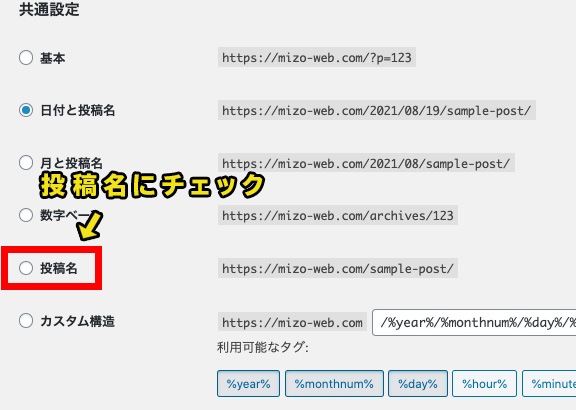
ダッシュボード【設置】の中の『パーマリンク設定』をクリックします。




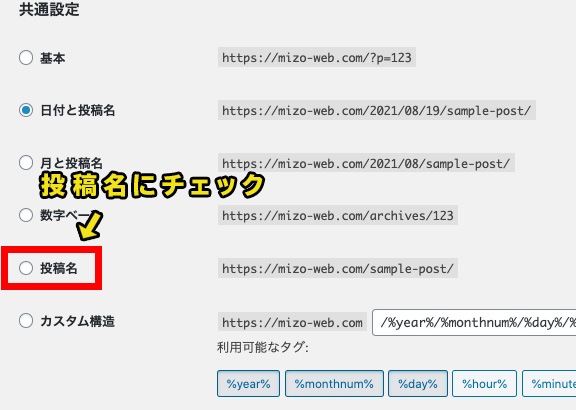
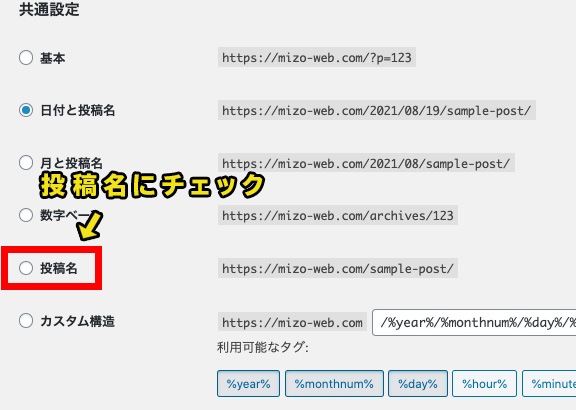
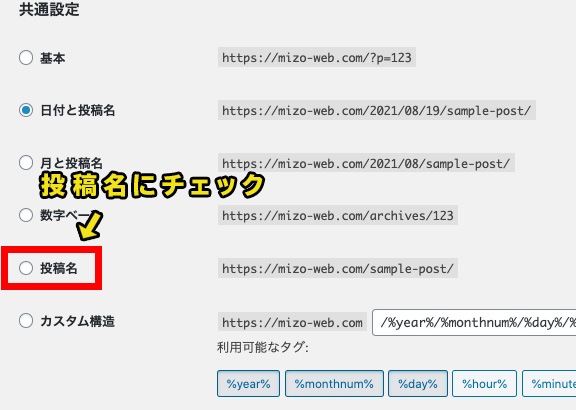
共通設定の中から『投稿名』にチェックして、画面下にある『変更を保存』をクリックしましょう!
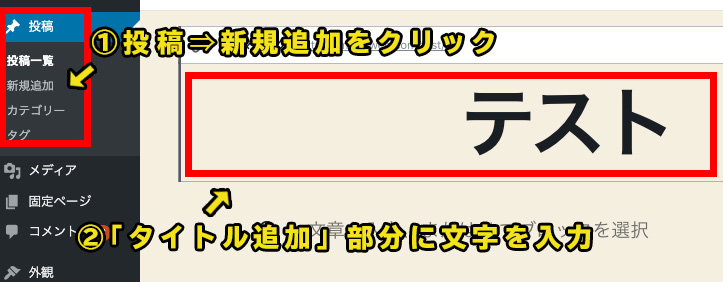
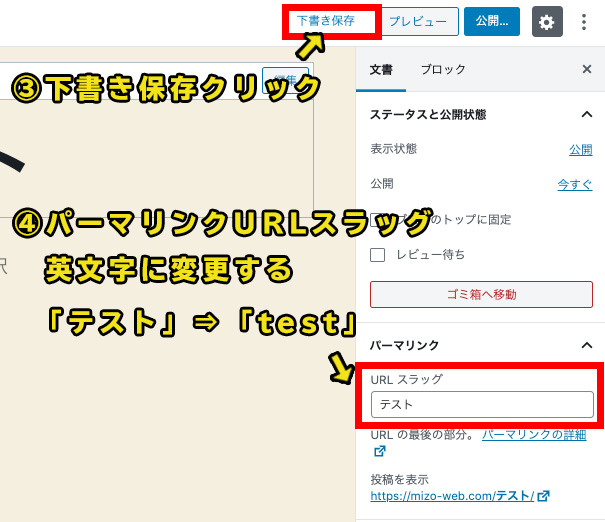
記事投稿時のパーマリンク設定




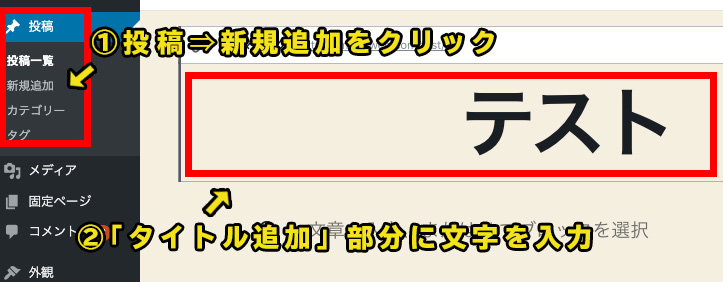
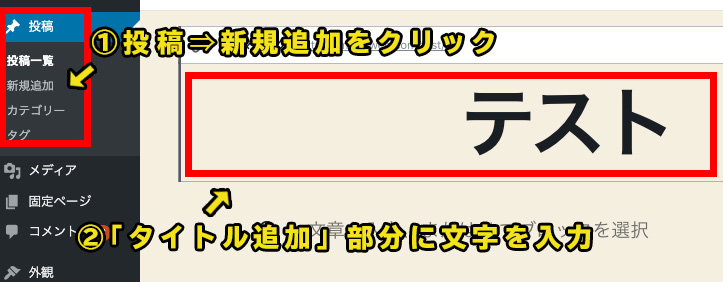
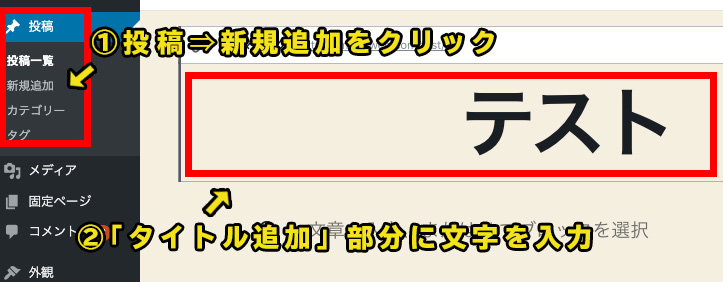
ダッシュボードの【投稿】内の「新規追加」をクリックで投稿ページが表示されるので、『タイトル追加』部分に記事のタイトル(今回はテスト)を入力します。




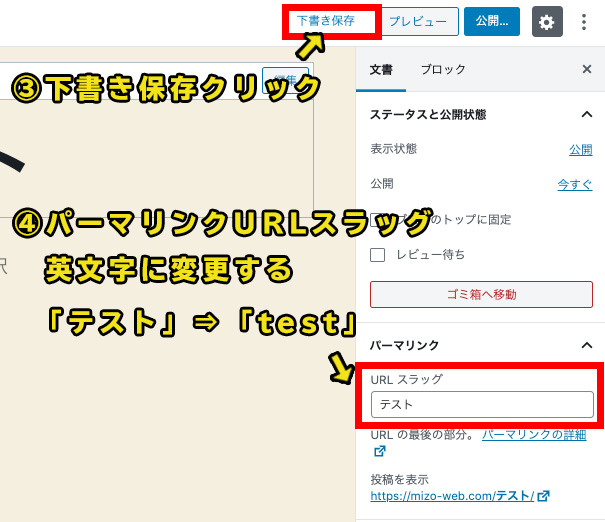
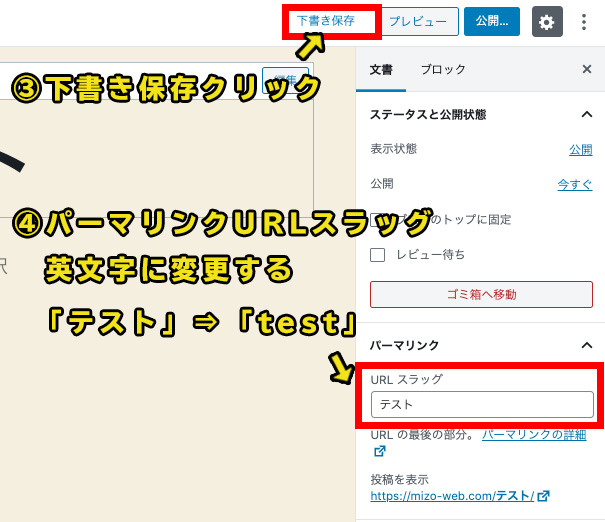
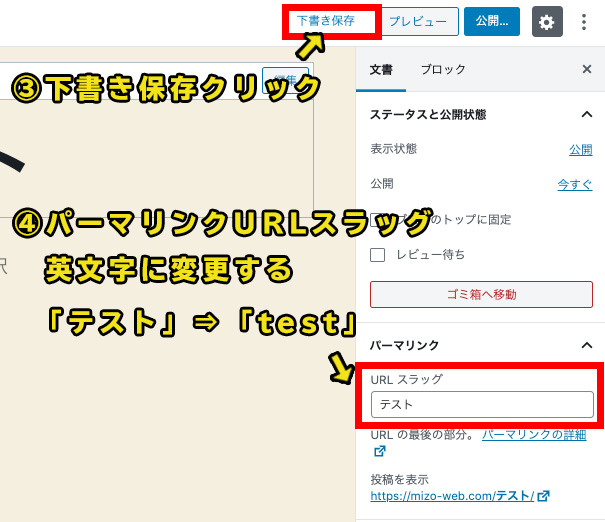
『下書き保存』をクリックした後に、『パーマリンク』が表示されるのでURLスラッグ「テスト」を英文字の「test」に変更しましょう!
【変更前】
『https://mizo-web.com/テスト』
【変更後】
『https://mizo-web.com/test』
これで、グーグルが推奨するSEOに適したアドレスで記事を投稿することができますよ!
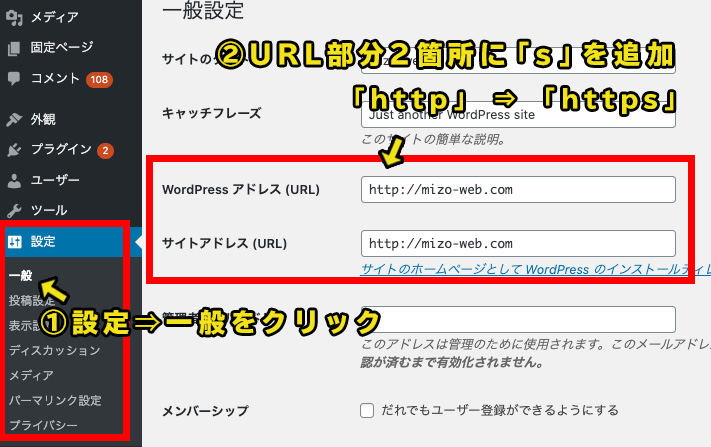
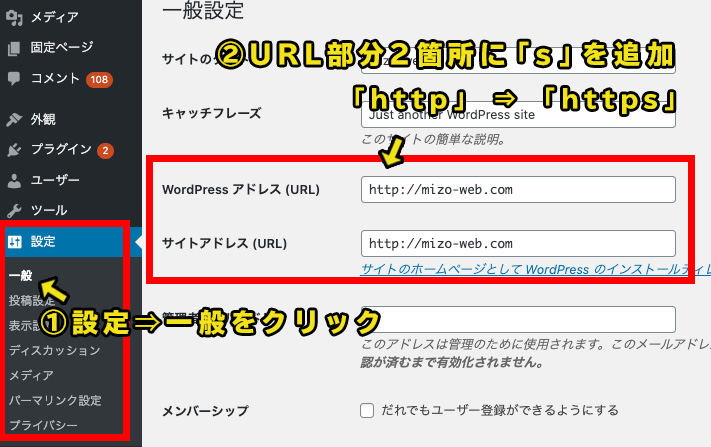
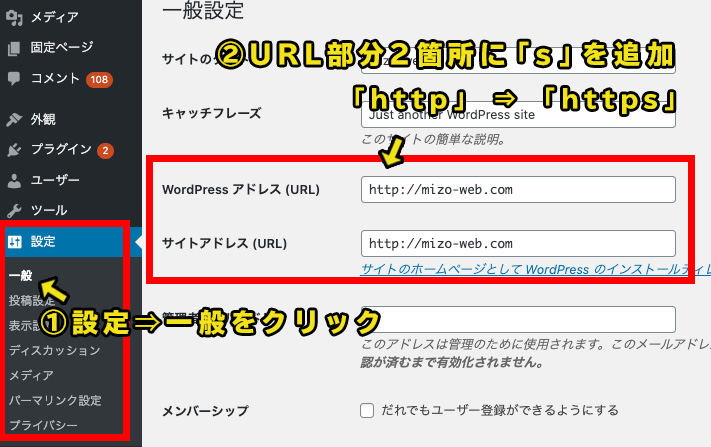
暗号化の設定をする
サイトを暗号化することでセキュリティ・SEO対策に効果があります!




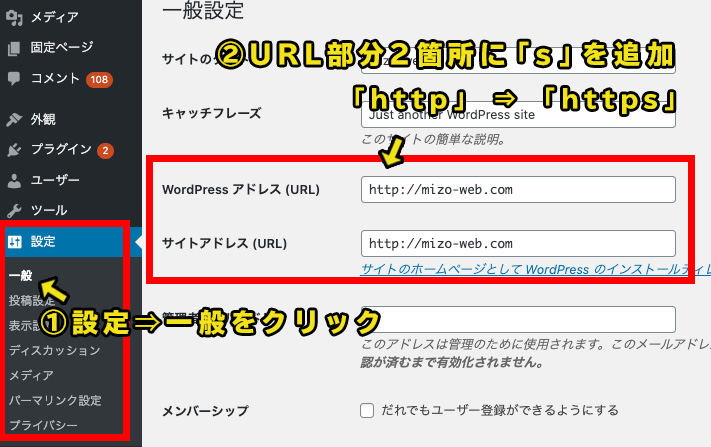
ダッシュボードの【設定】内の一般をクリックして、WordPressアドレスとサイトアドレスの「http」部分を「https」に変更してください。
画面下の『変更を保存』をクリックで作業完了ですよ!
プラグインを入れる
まずは、企業サイトに必須なプラグインを入れましょう!




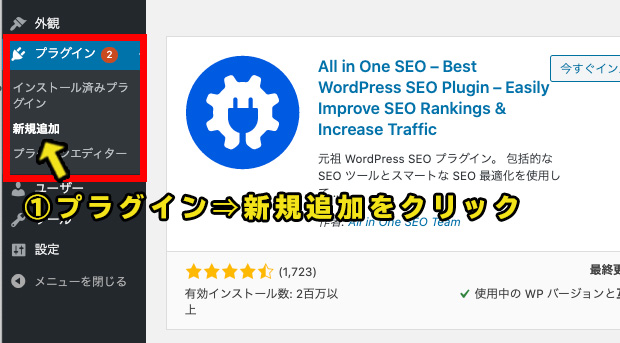
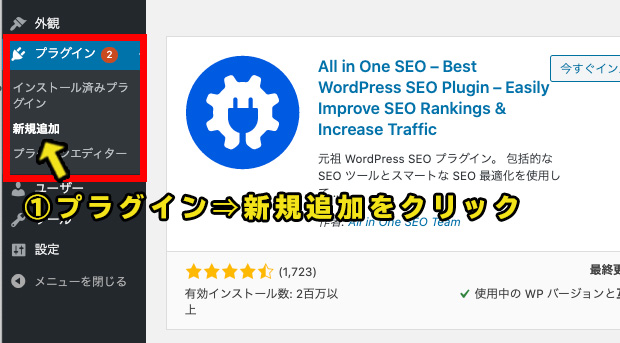
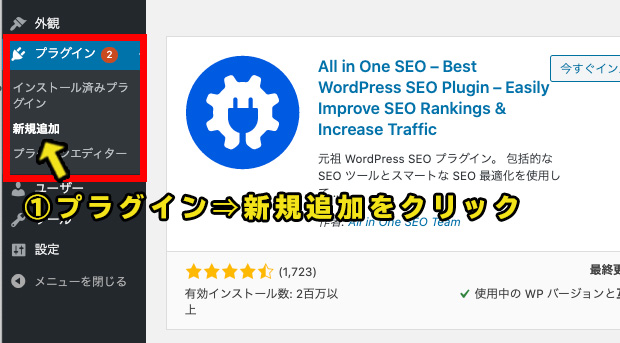
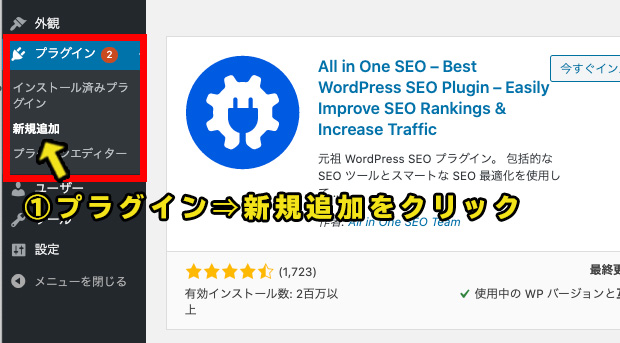
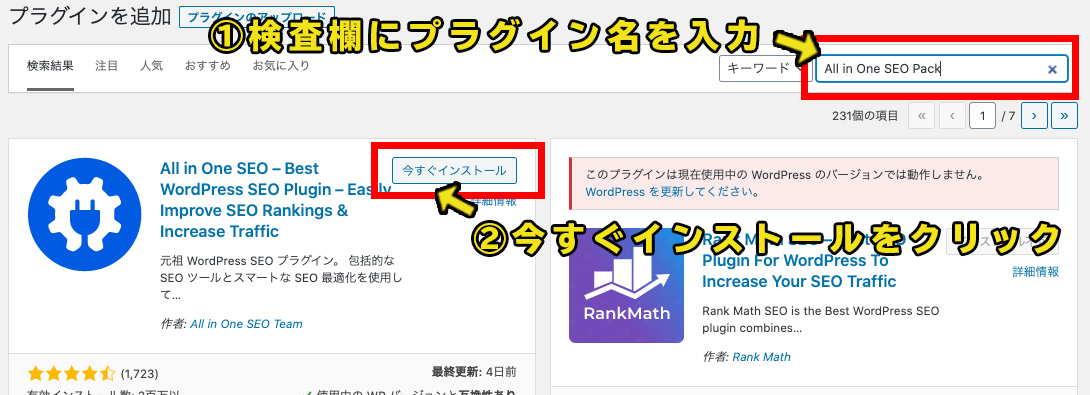
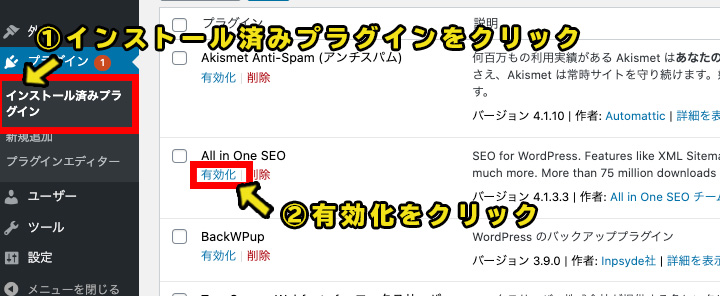
ダッシュボードの【プラグイン】内の「新規追加」をクリックします。




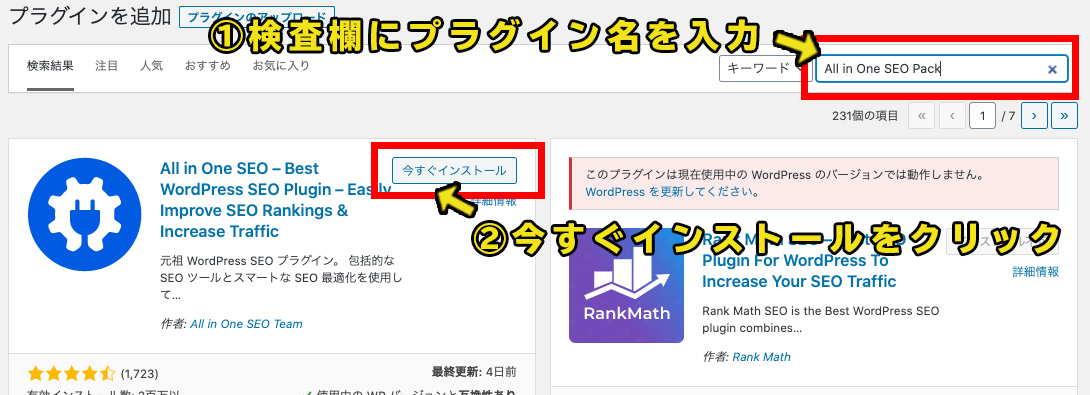
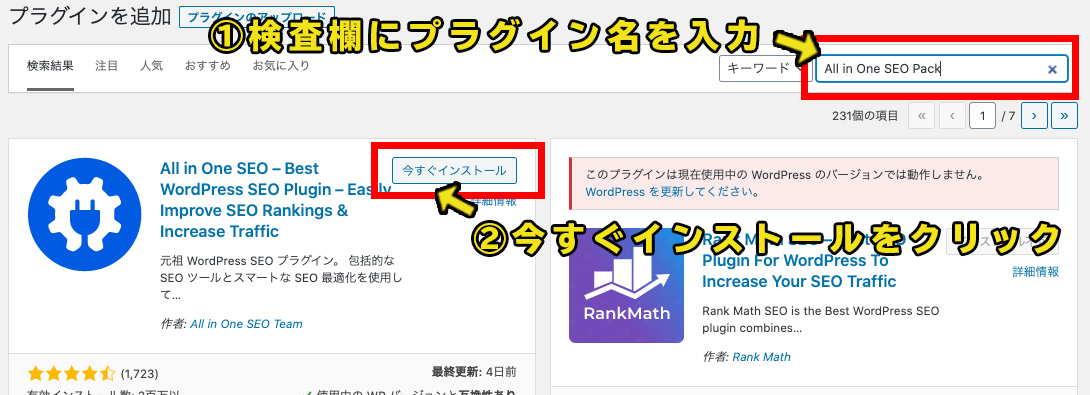
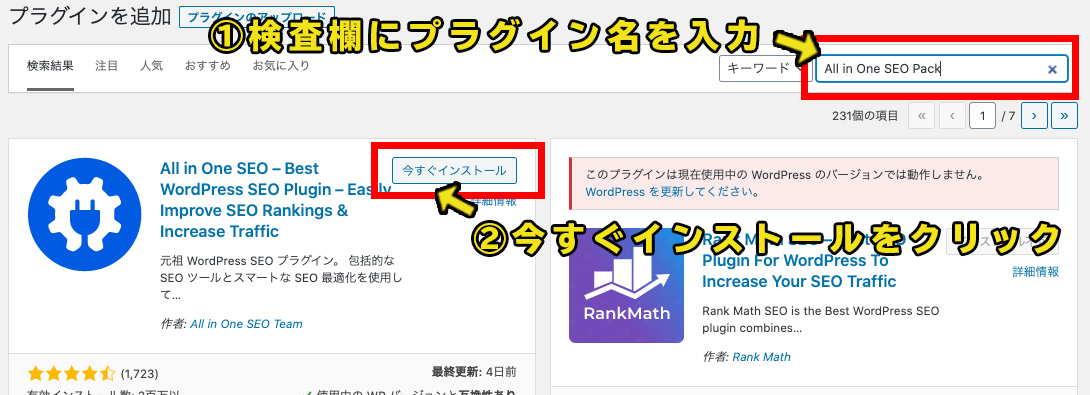
検査欄「プラグインの検査」にプラグインの名前を入力すると、検索したプラグインが表示されるので「今すぐインストール」をクリックしましょう!




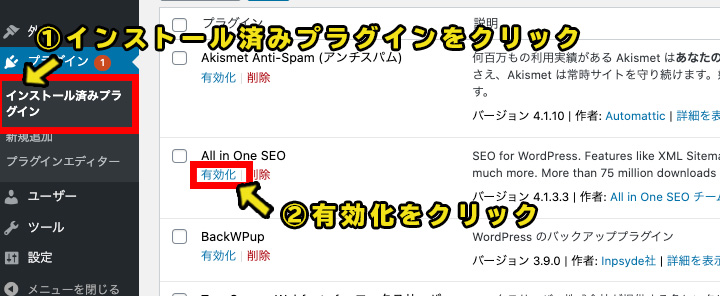
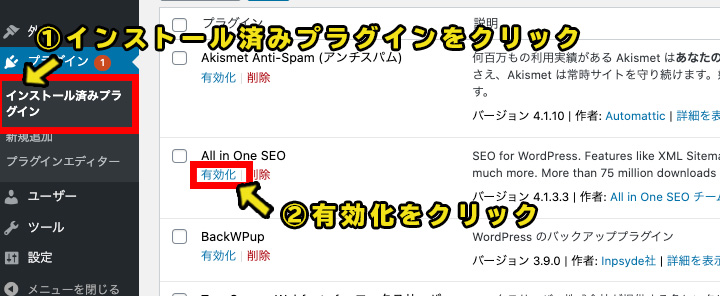
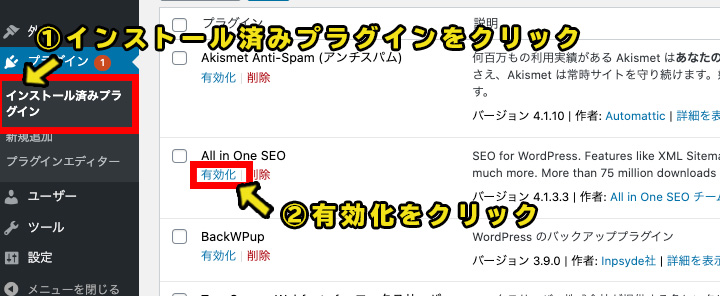
「インストール済プラグイン」をクリックすると、プラグインの一覧が表示されます。「有効化」をクリックすることで使うことができますよ!
下記で入れると便利なプラグイン5つを解説してるので参考にどうぞ!



【まとめ】用途にあった会社ホームページの自作方法を選びましょう!
ご紹介した会社ホームページの自作方法なら、誰でも専門スキルなしで作れますよ!
最後に、記事の内容をおさらいしておきましょう。
- 情報を発信するだけでいいなら無料ブログ
- 一般的なホームページを簡単に作りたいならホームページ作成サービス
- 本格的なホームページを低価格で作りたいならワードプレス
- ホームページ制作のスキルを覚えたいならプログラミング【注意:スキル必要】
| 作成方法 | 作成難度 | 作成費用 | 維持費 | 作成時間 | SEO | サポート体制 |
|---|---|---|---|---|---|---|
| 無料ブログ | ★ | ◉ 0円 |
◉ 0円 |
◉ | ✖️ | ▲ |
| ホームページ 作成サービス |
★★ | ◉ 0円 |
◯ 0~2千円 |
◯ | ▲ | ▲ |
| ワードプレス | ★★★ | ◯ 0~2万 |
◯ 1千円 |
▲ | ◉ | ▲ |
| プログラミング | ★★★★ | ◉ 0円 |
◉ 0円 |
✖️ | ▲ | ✖️ |
| 制作会社 (参考) |
ー | ✖️ 20~30万 |
✖️ 5千〜1.5万 |
◯ | ◉ 追加費用必要 |
◉ |
▶︎横方向にスクロールします。


まだ開設してない人は「ワードプレスを使った会社ホームページ作成手順5ステップで解説」に戻って設定してみてくださいね。




